
























什么是页面速度?
页面速度(也称为“加载速度”)衡量页面内容的加载速度。
但有一点必须澄清:
“页面速度”并不是一个单一的指标。
内容加载分为不同的阶段。这就是为什么页面速度是一个涵盖多种衡量内容在页面上显示速度的方法的总称。例如:
- 首次字节时间 (TTFB):页面开始加载需要多长时间
- 首次内容绘制 (FCP):用户看到页面第一个元素(如图像)需要多长时间
- 首次输入延迟 (FID):您的网站响应用户输入(例如按钮点击)需要多长时间
- 加载时间:完全加载页面内容需要多长时间
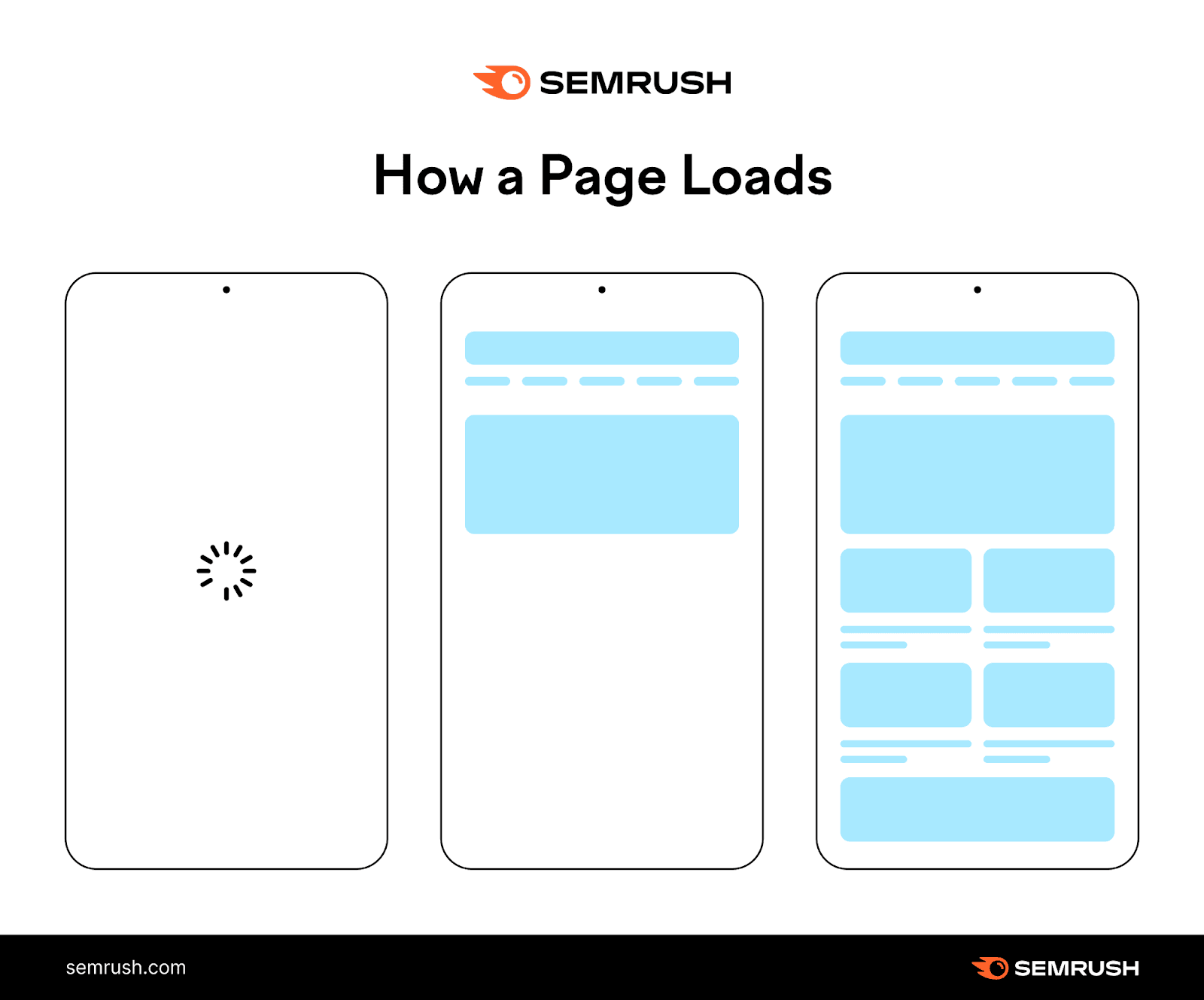
有时,用户首先看到的是空白页。然后,会出现一些元素。最后,整个页面加载完成。

页面速度指标分别衡量每个事件。帮助您了解您的页面速度有多快。以及根据 Google 的阈值,页面速度应该有多快。
继续阅读,了解页面速度如何影响 SEO 以及如何改进 SEO。
为什么页面速度对 SEO 很重要?
网页加载速度是桌面和移动设备上确定的排名因素。事实上,谷歌表示,加载速度极慢的网页不太可能获得较高的排名。
这意味着 Google 算法在决定如何对您的网站进行排名时会考虑页面速度(和其他信号)。
Google 关心您的网页速度,因为速度慢会导致用户体验不佳。
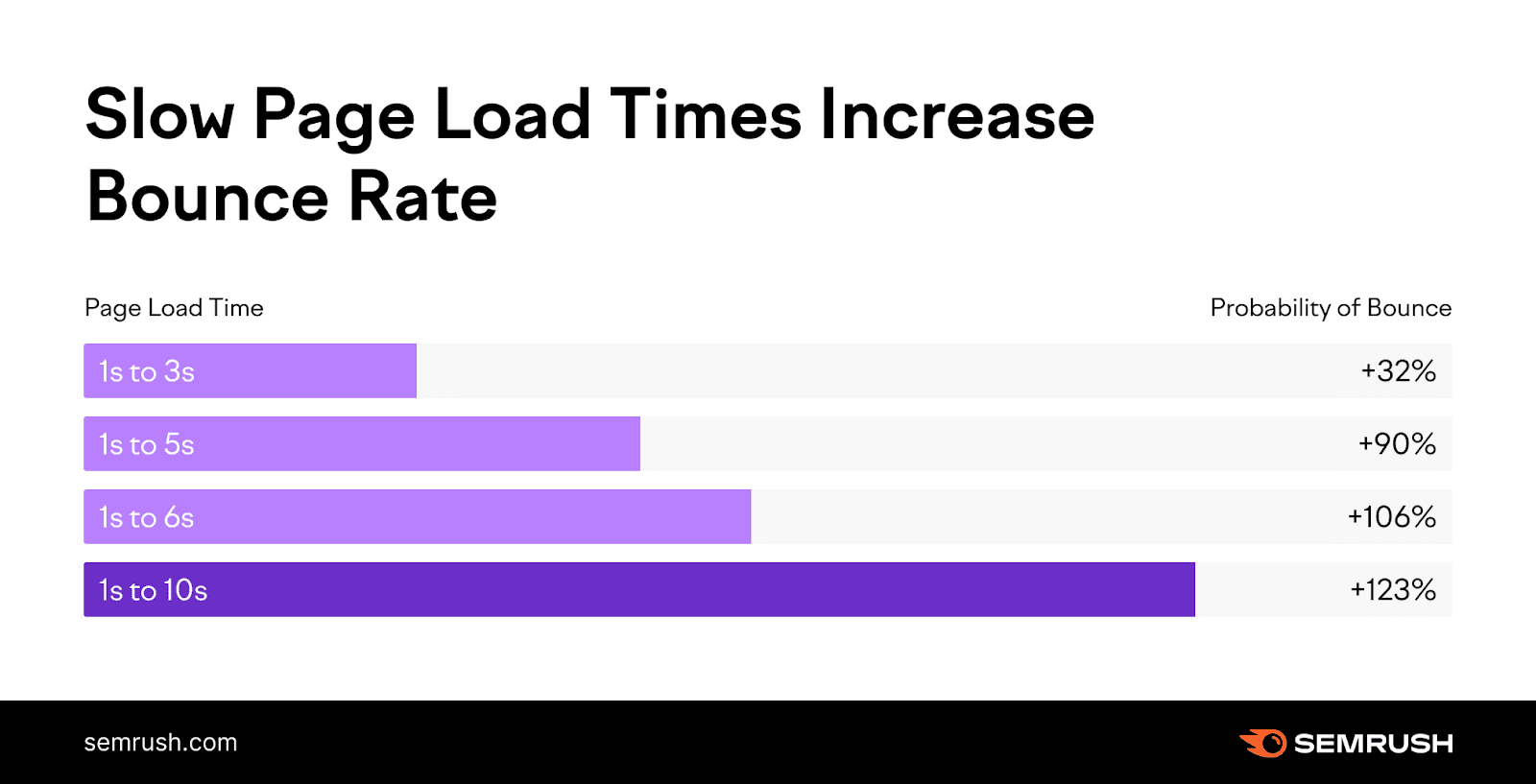
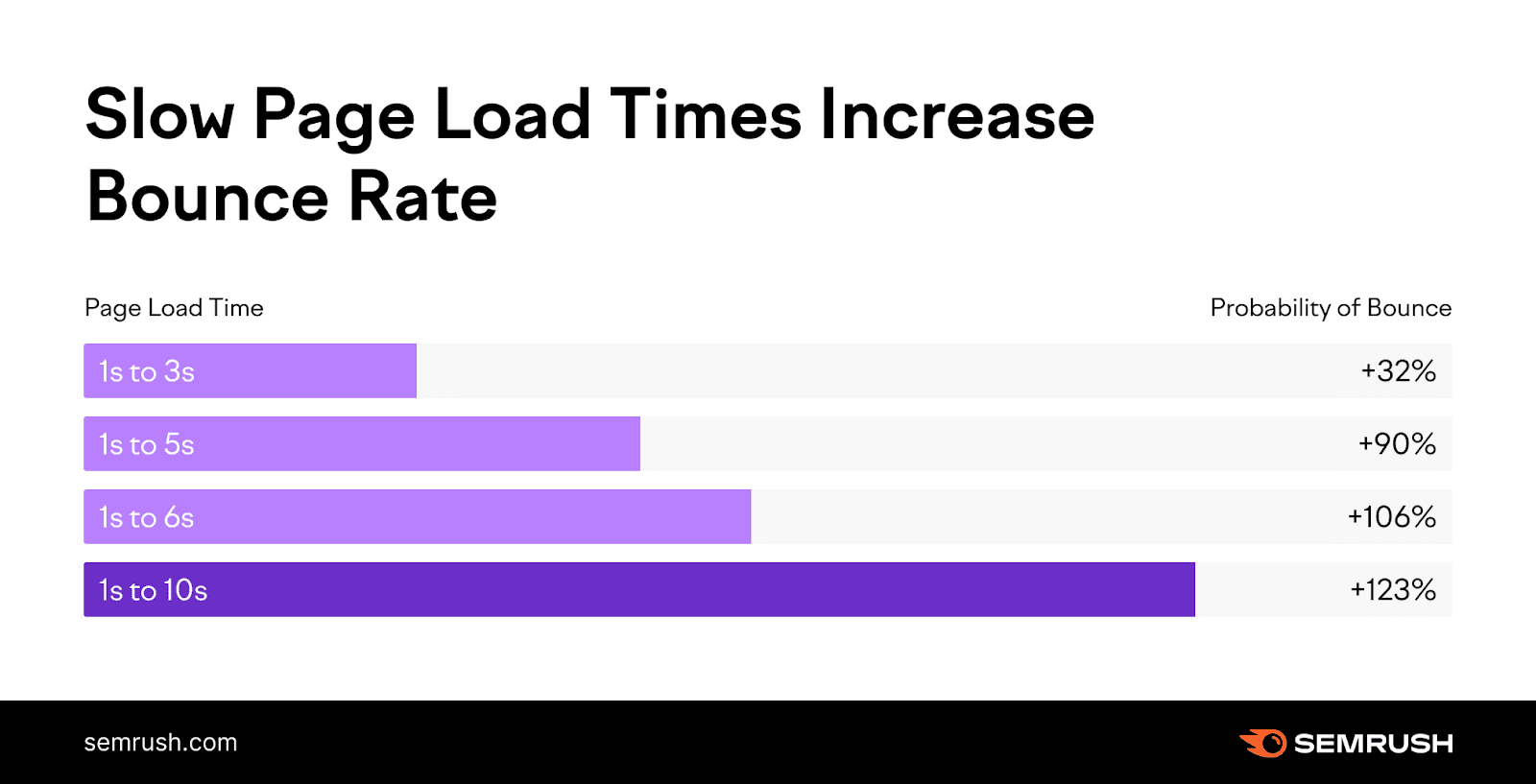
事实上,根据谷歌的数据,如果您的网页加载时间超过三秒,用户跳出(即离开您的网页)的可能性将增加三倍。

他们建议确保所有页面都达到关键页面速度指标的“良好”阈值。
如何检查页面加载时间
以下是检查页面加载时间的两个最佳工具。以及如何使用它们。
Google PageSpeed Insights
Google PageSpeed Insights (PSI) 是一款免费工具,可以衡量网页的性能。
除了页面加载时间之外,您还可以使用 PSI 来衡量核心网络生命力(即三个重要的用户体验指标)、查看性能数据并获取改进网站的建议。
首先,打开该工具。然后将您要分析的页面的 URL 粘贴到搜索栏中。
然后,点击“分析”。

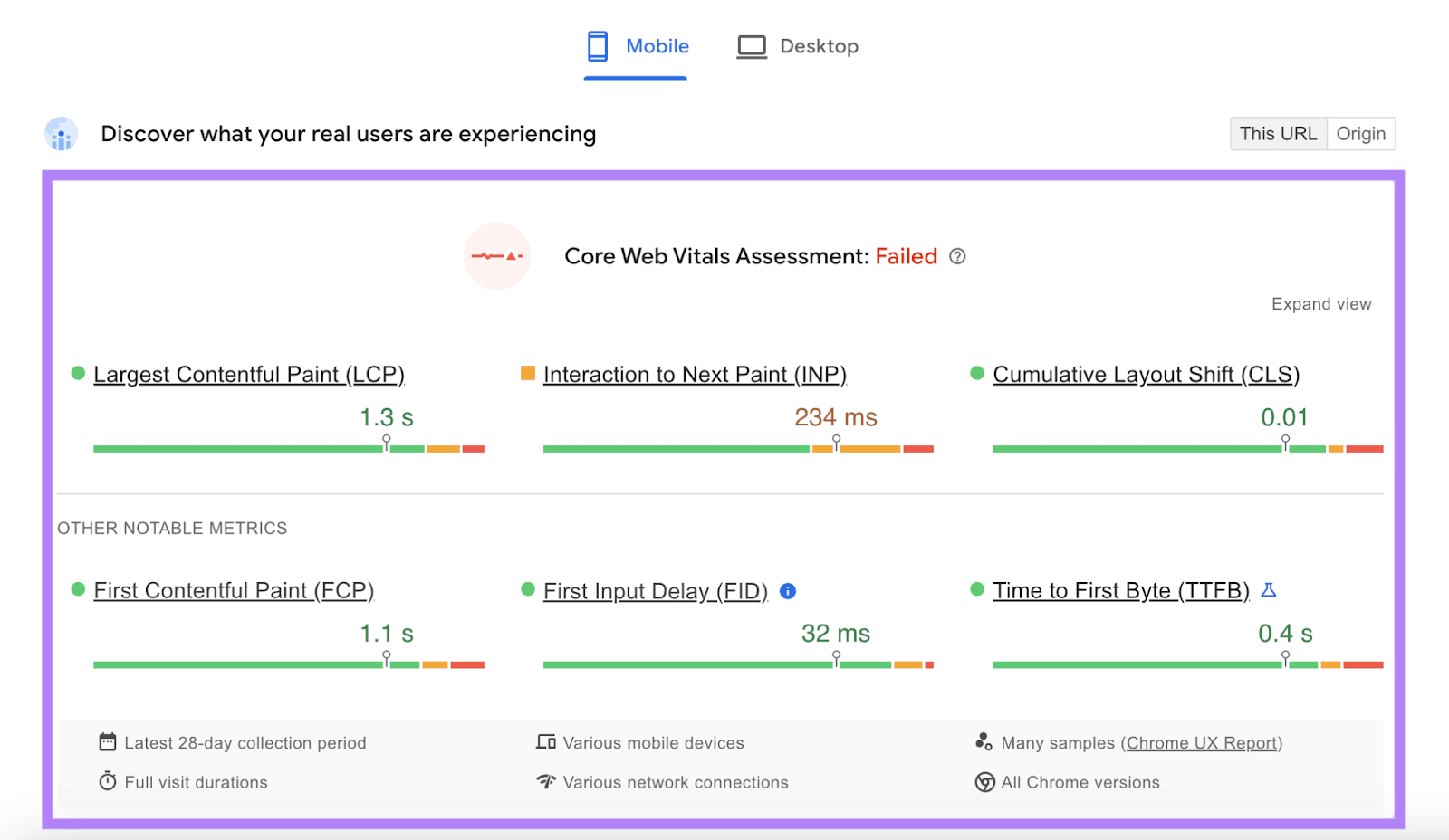
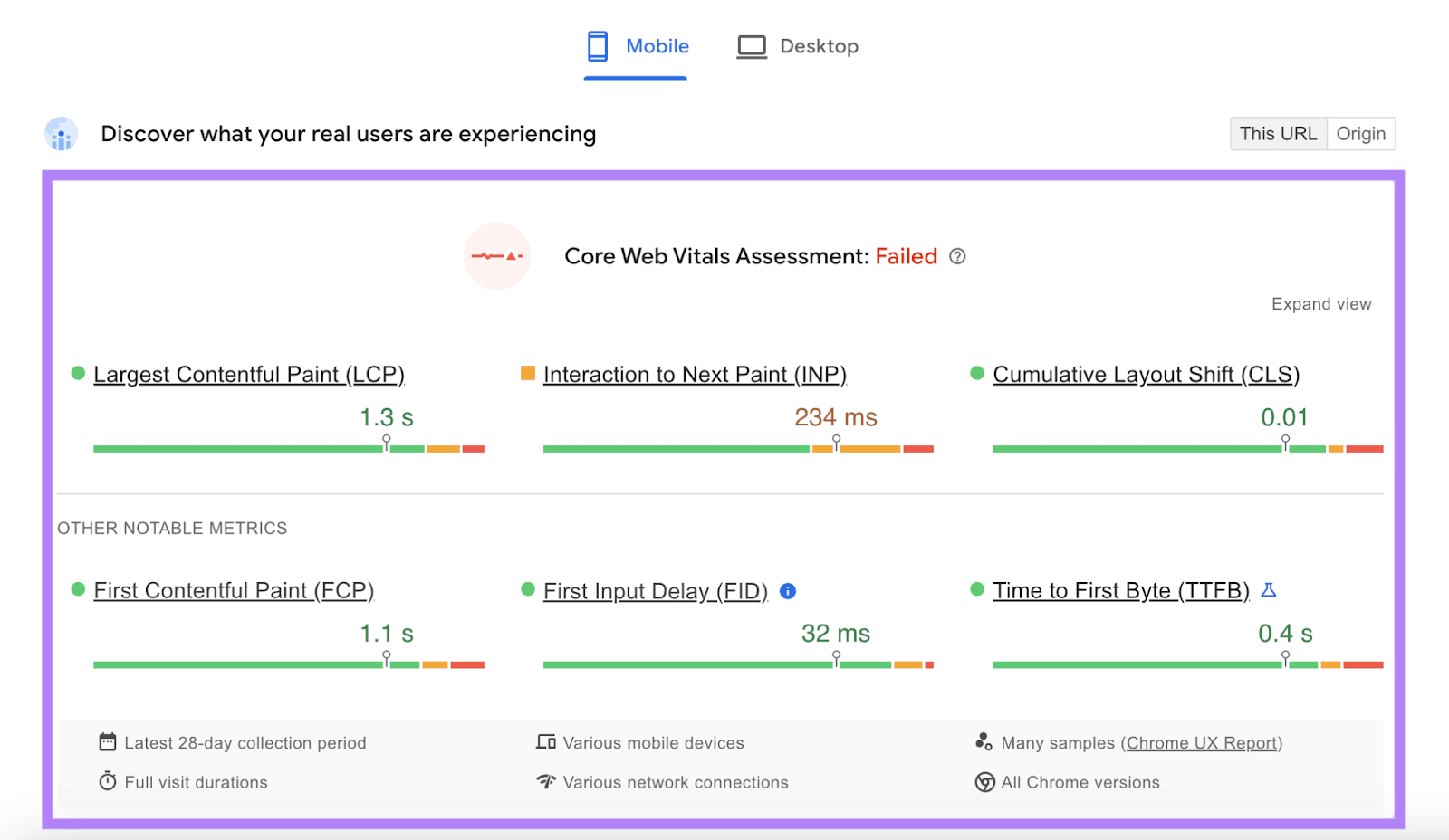
在报告的顶部,您将看到对页面性能的总体评估:“通过”或“失败”。
以及核心 Web 重要指标。以及其他重要的页面速度指标,如 FCP、TTFB 和 FID。

Semrush 网站审核
使用 Semrush 的站点审核工具检查所有页面的页面速度和网络性能。不只是一个。
Site Audit 包含 140 多项页面和技术 SEO 检查。这使它成为最有用的网站审计工具之一。
首先,打开该工具,在搜索栏中输入您的 URL,然后单击“开始审核” 。

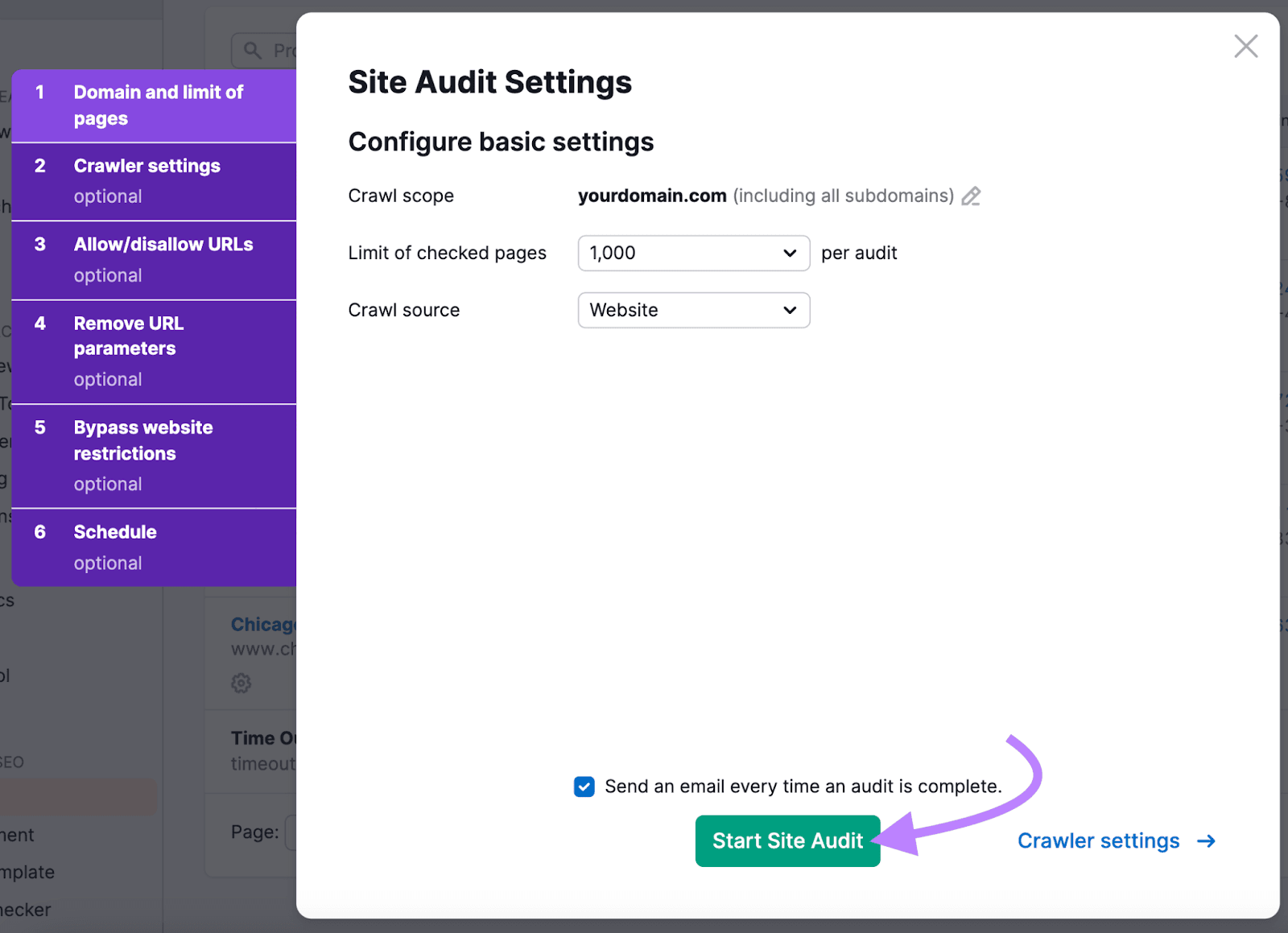
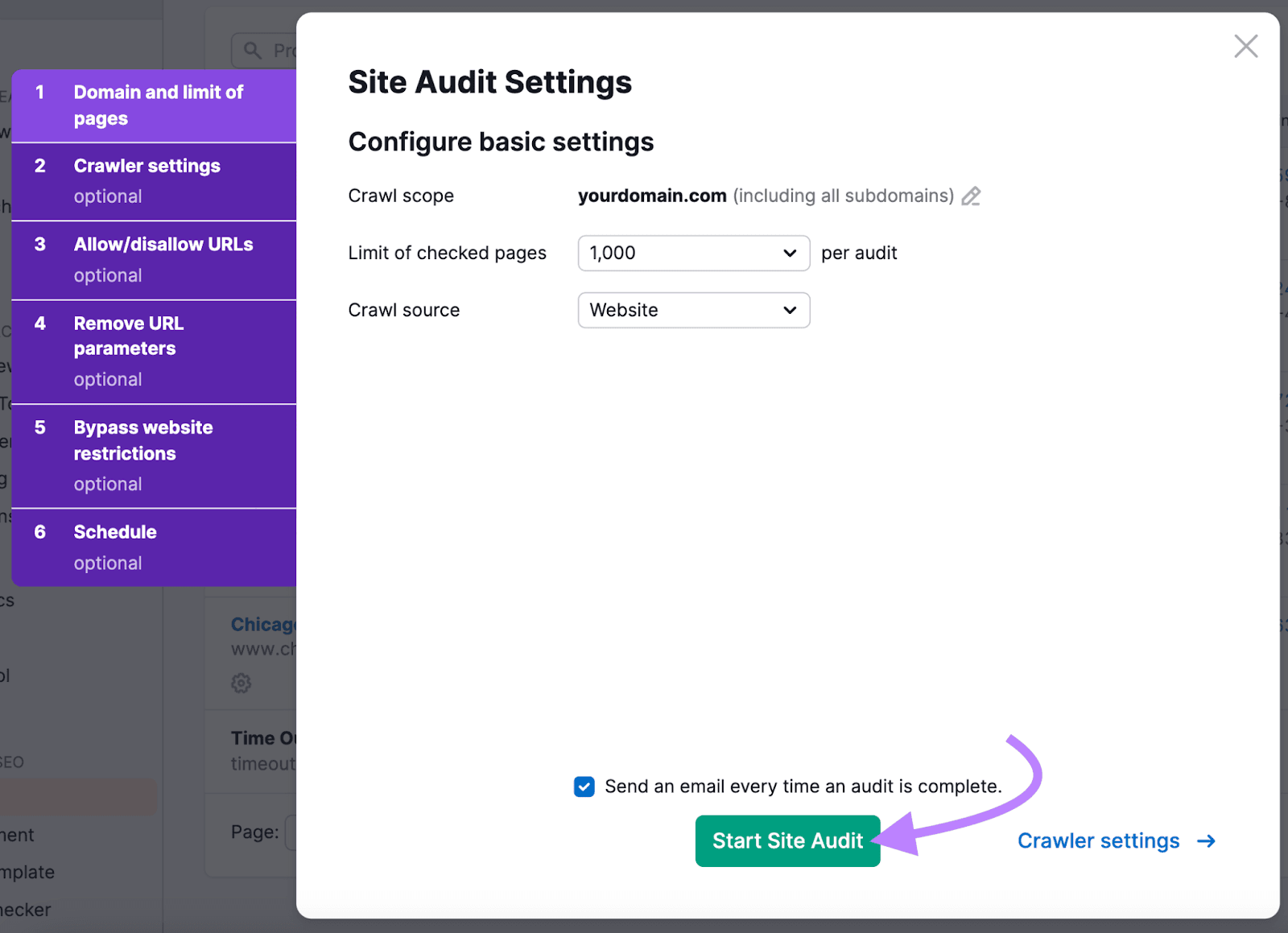
然后,配置您的站点审核。 然后单击“开始站点审核”。

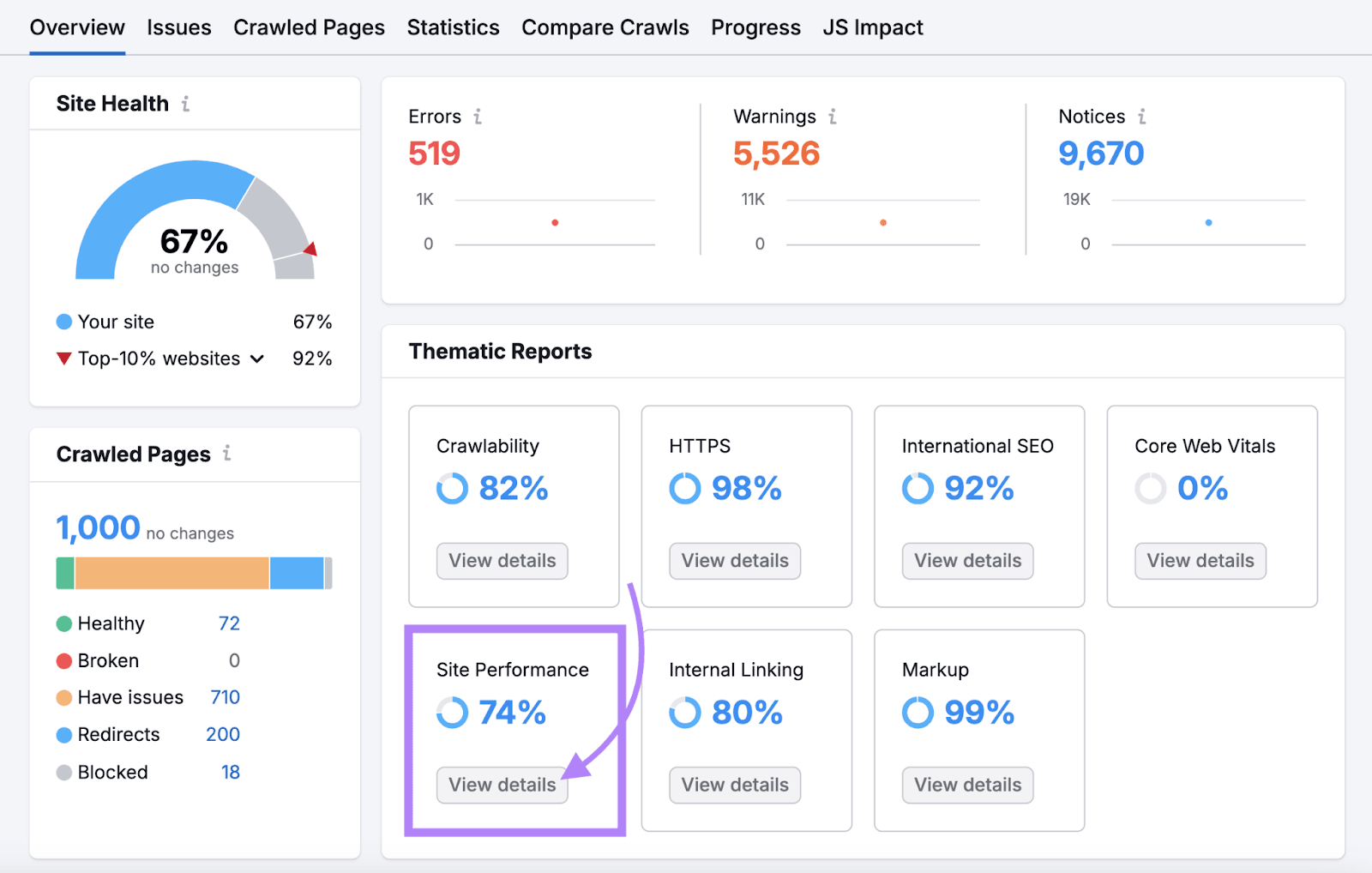
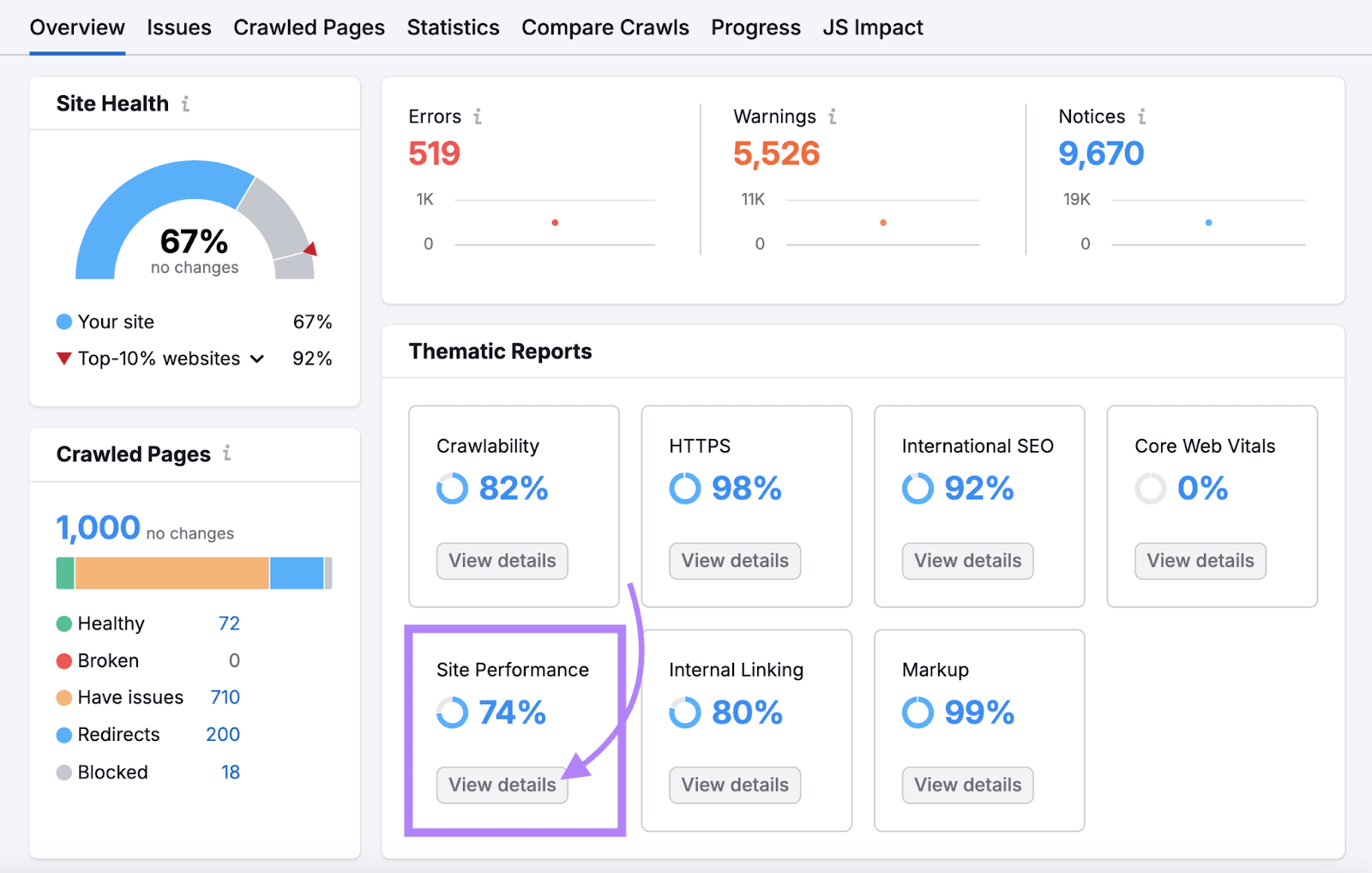
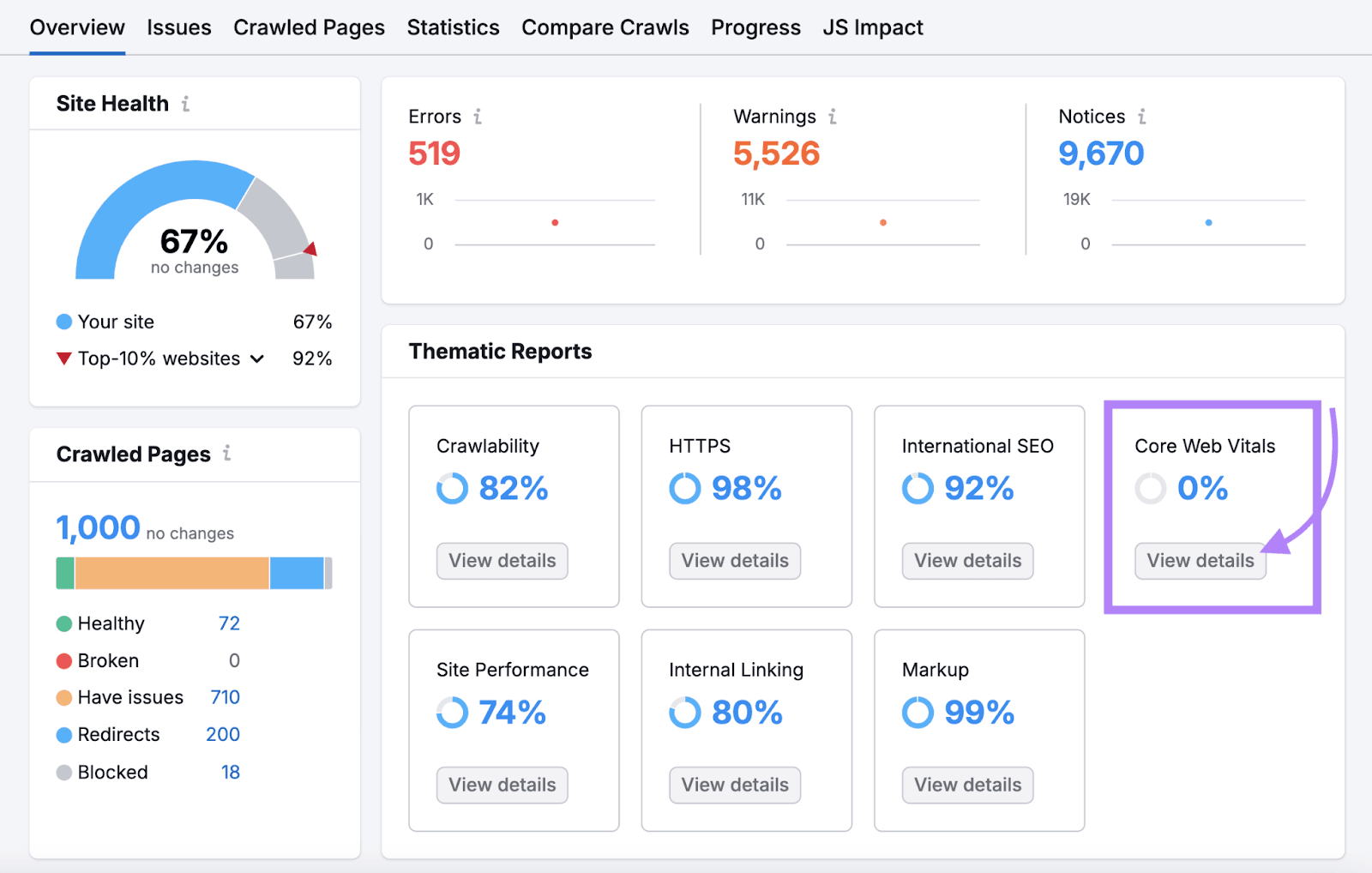
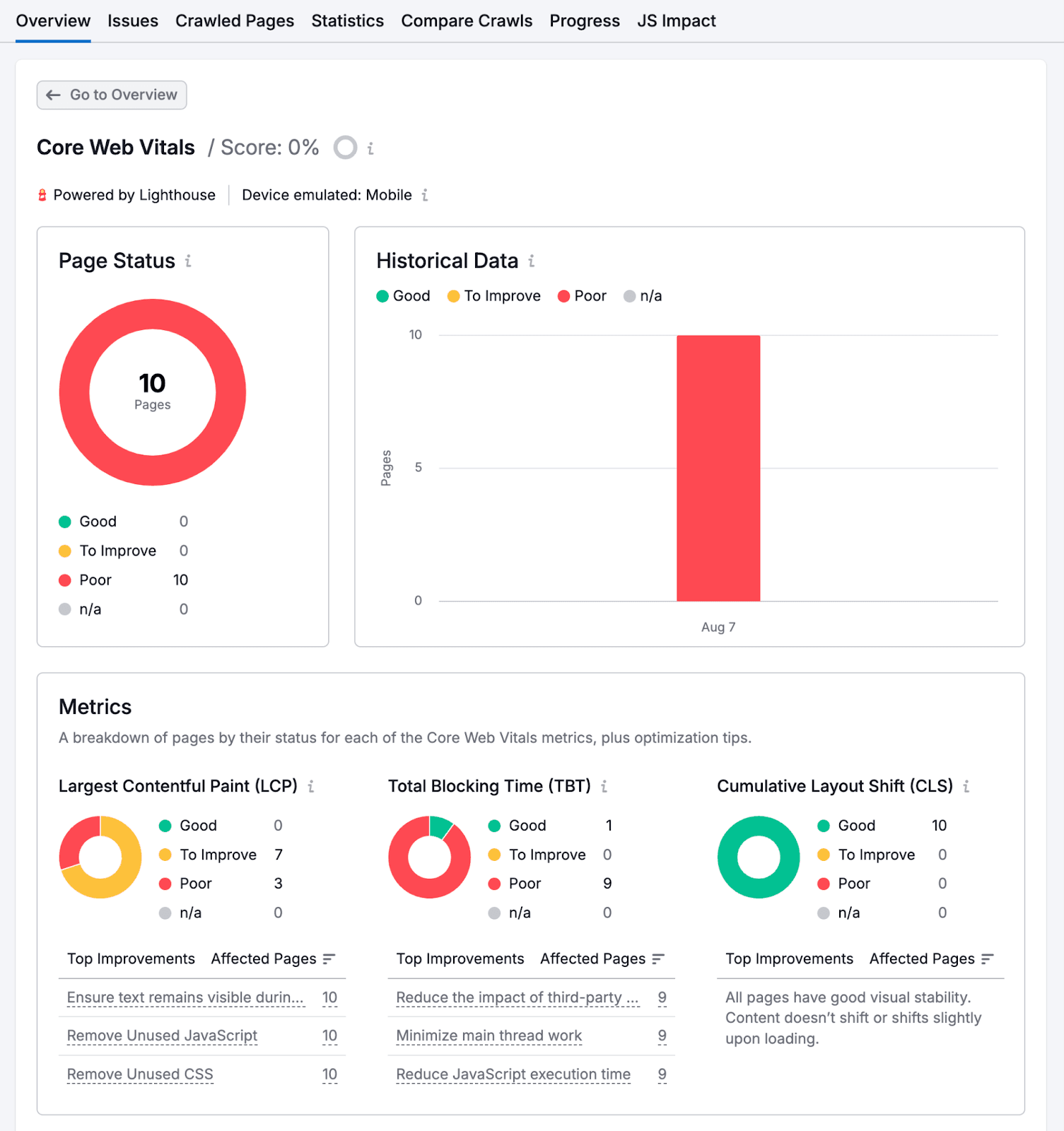
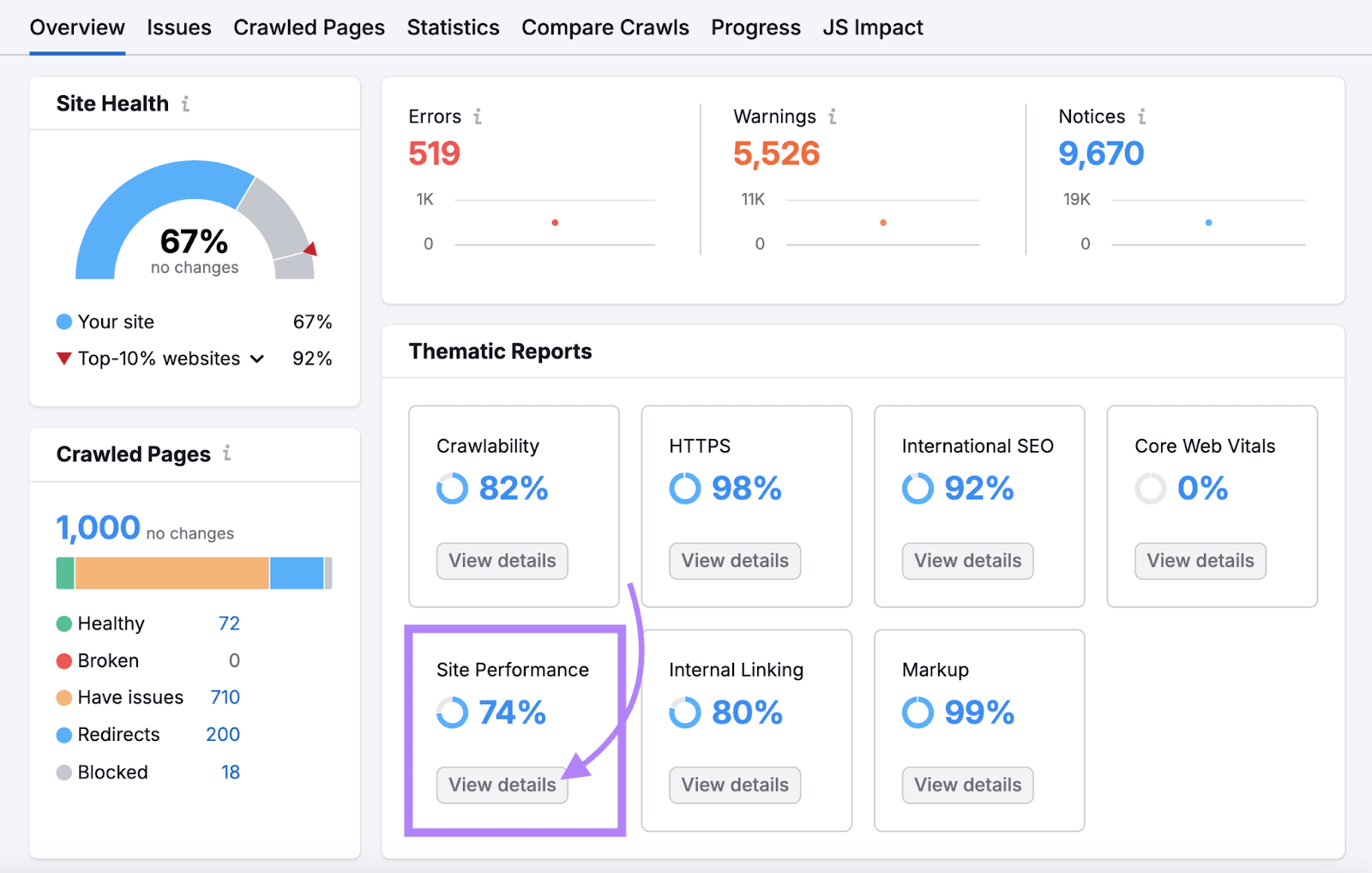
您将看到类似这样的仪表板:
点击“网站性能”下的“查看详细信息”。检查您的加载速度、性能问题等。

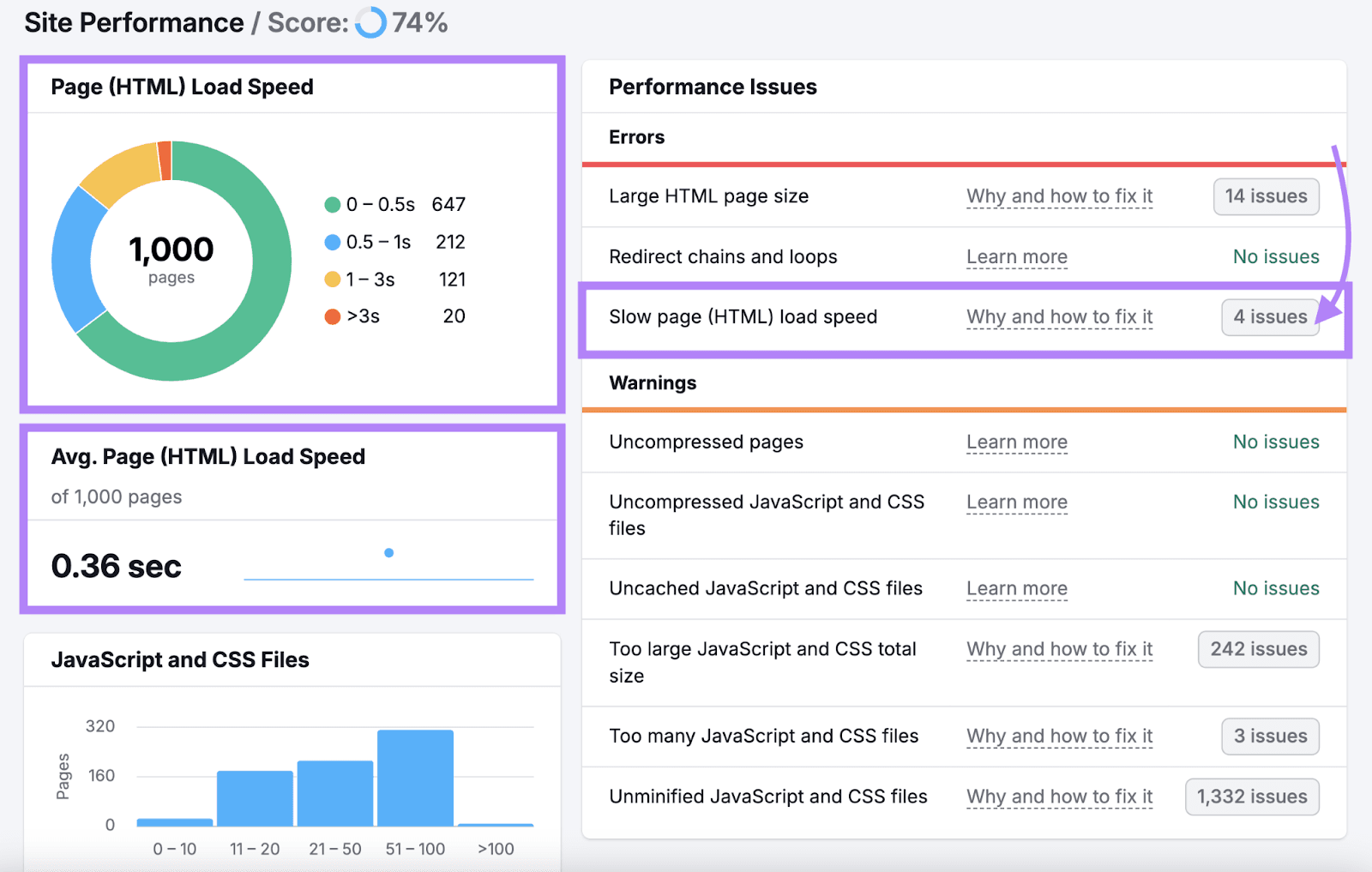
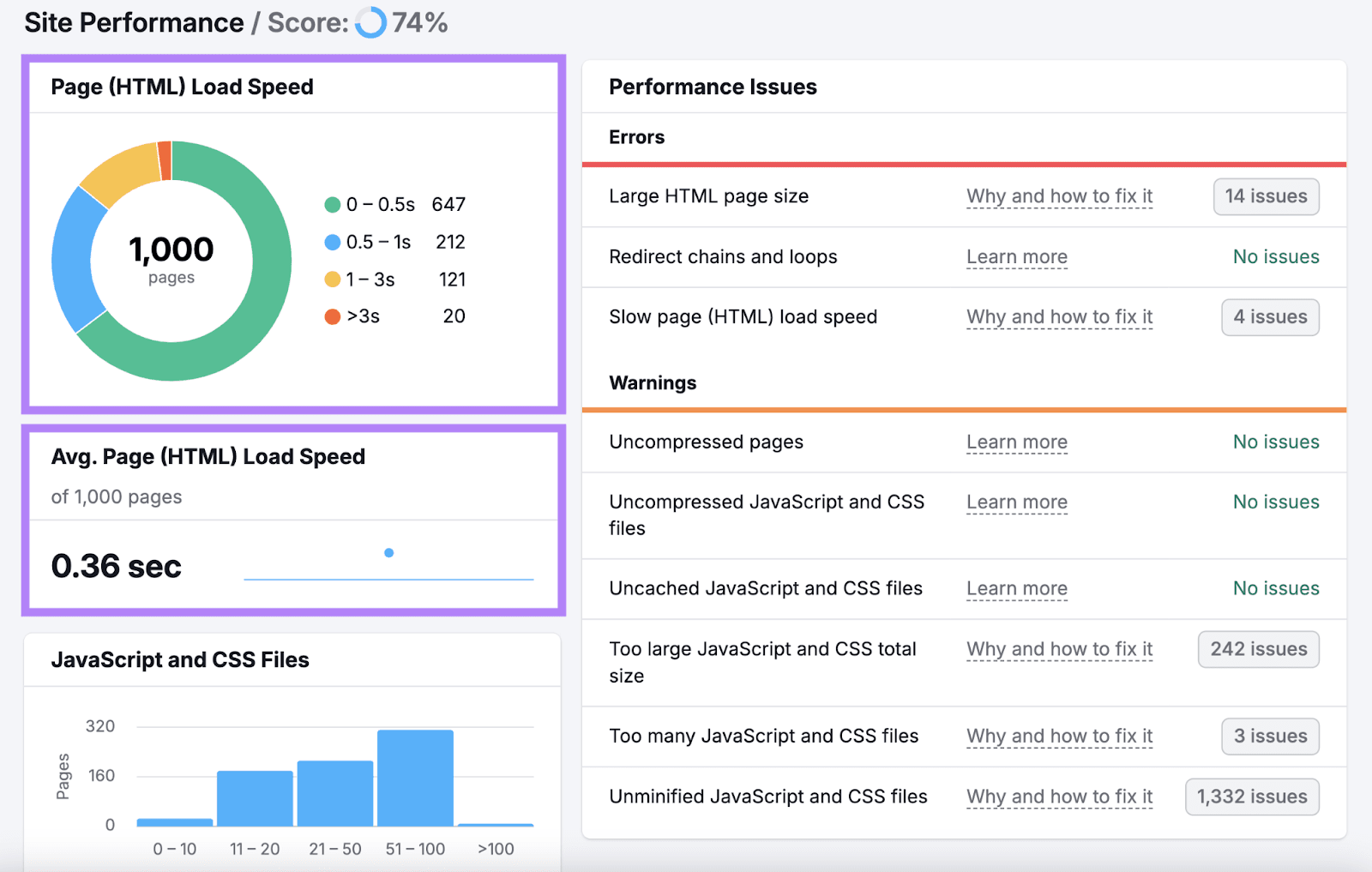
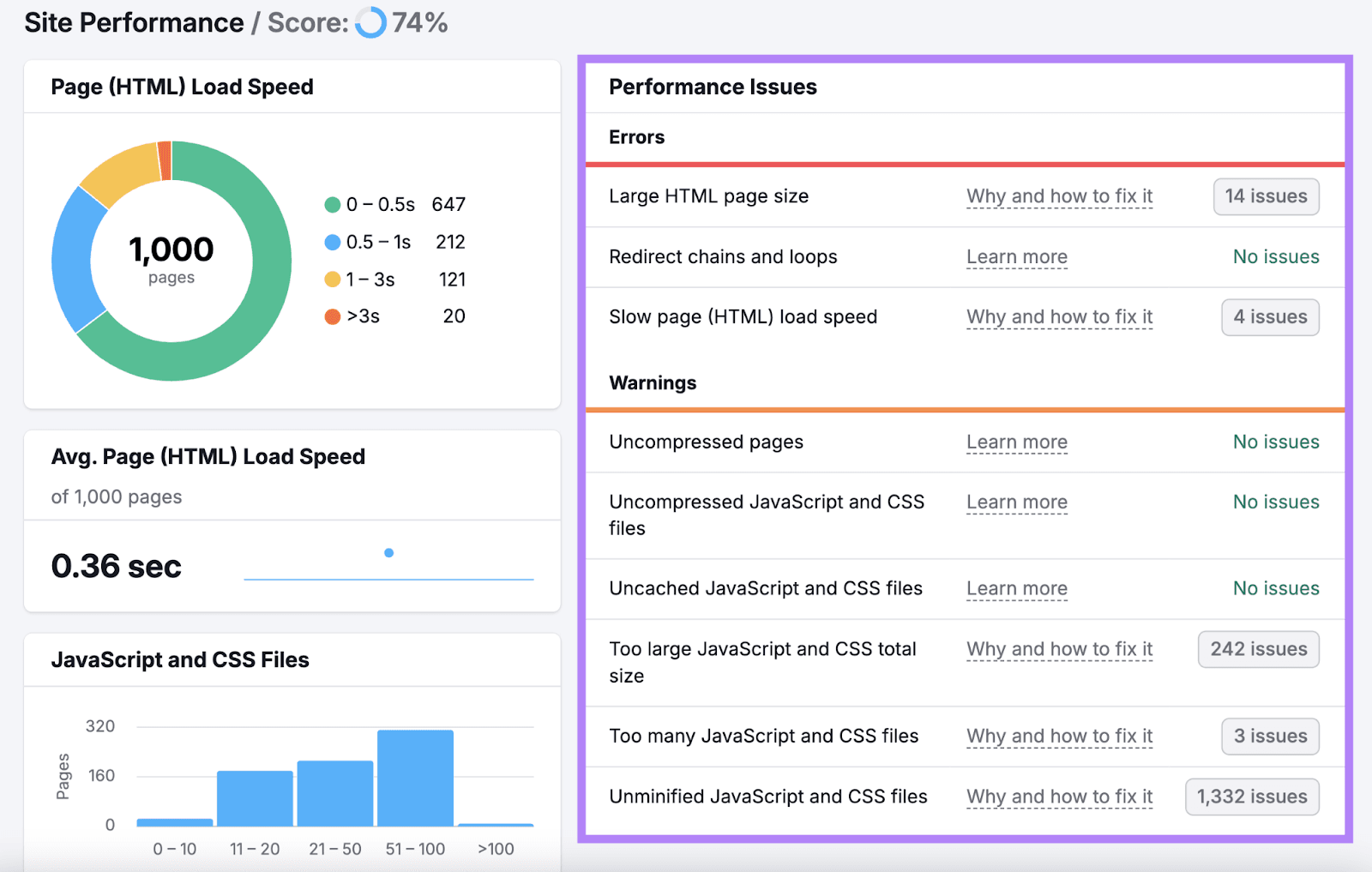
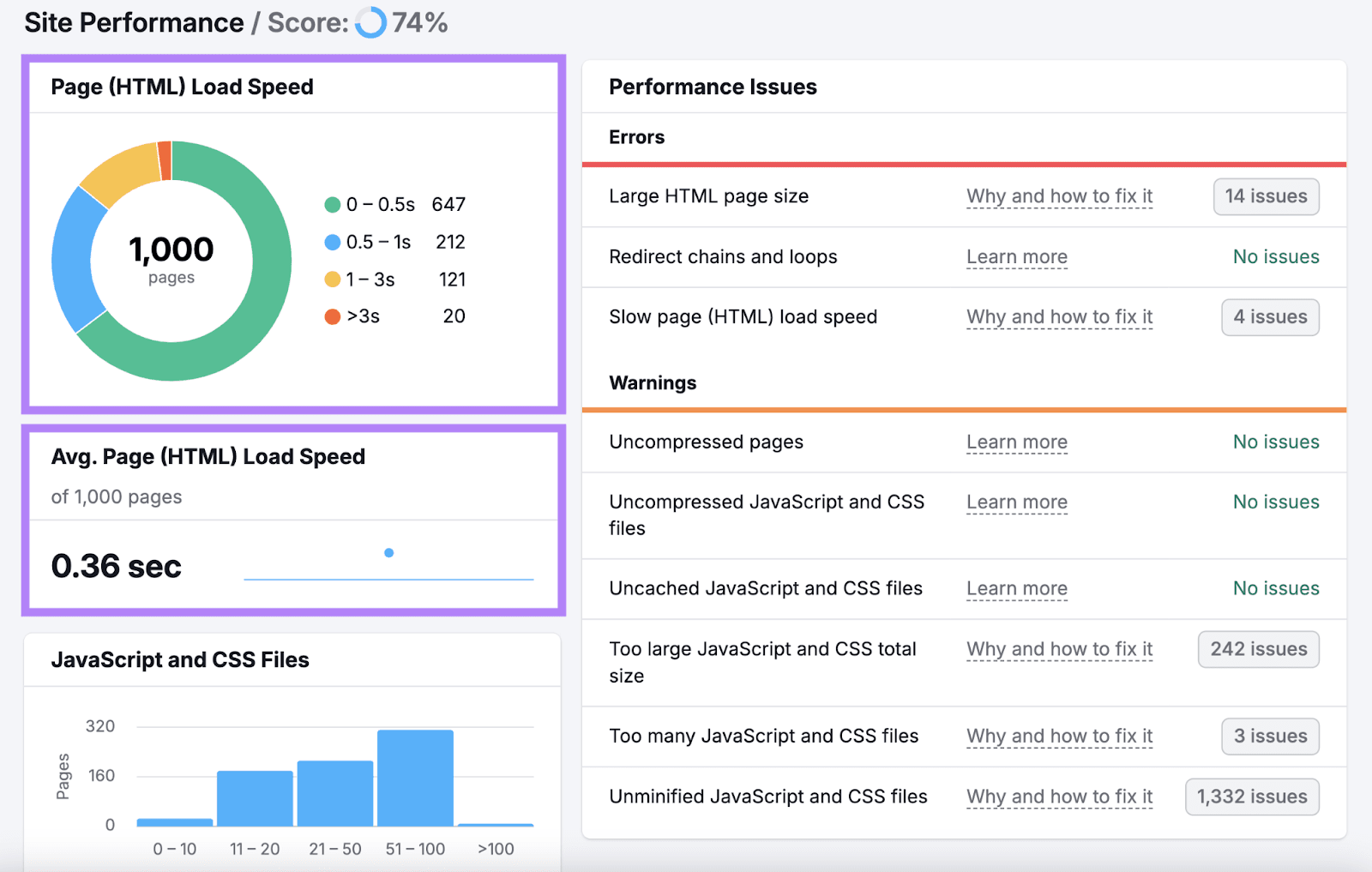
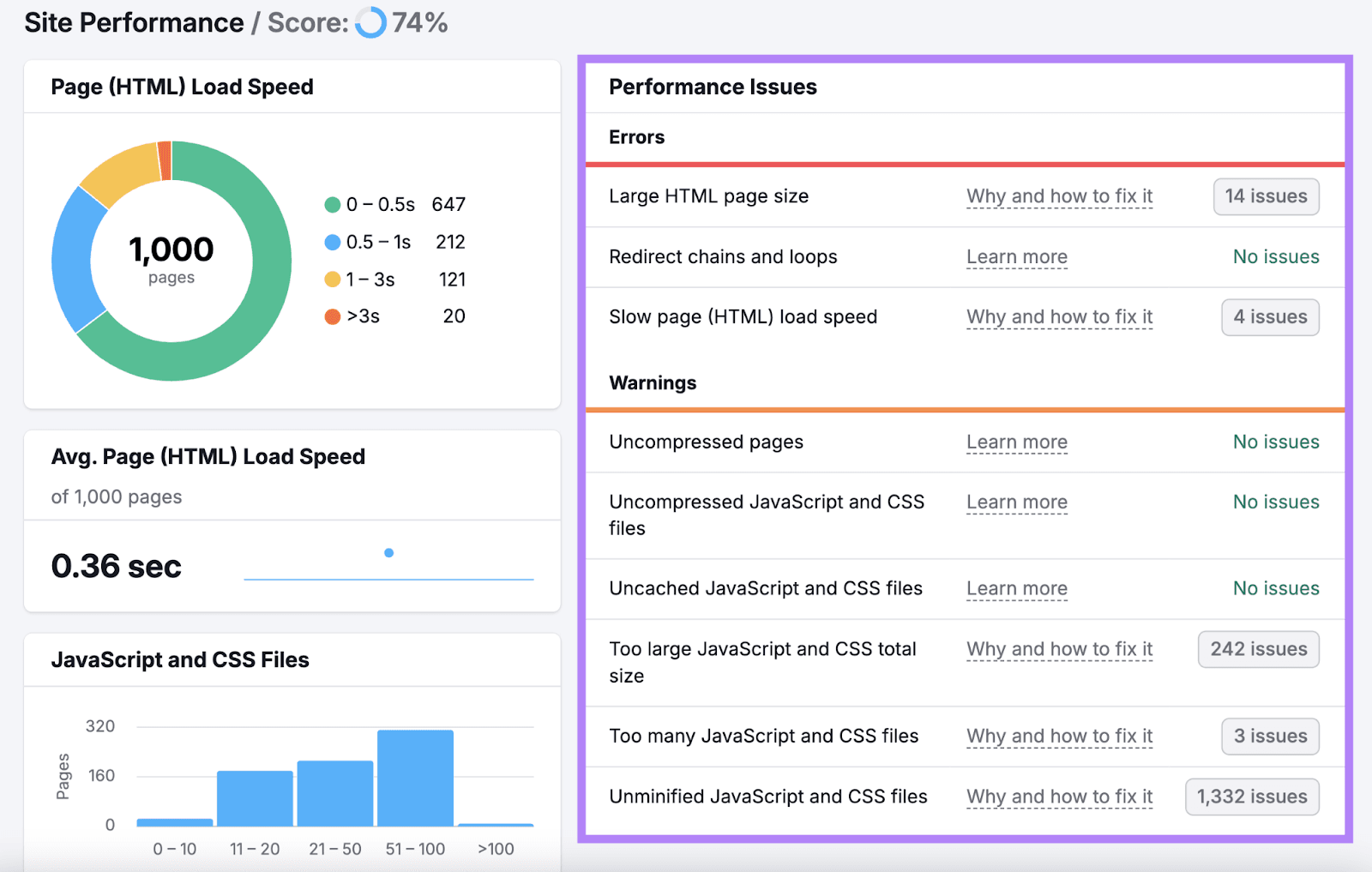
记下“页面 (HTML) 加载速度”和“平均页面 (HTML) 加载速度”部分。查看页面加载速度(以秒为单位)。

您还会看到“性能问题”列表。修复这些问题时,请优先解决“错误”。然后,转到“警告”。

提高页面速度的 8 种方法 SEO
当您使用页面速度工具分析您的页面(或网站)时,您会收到许多有关改进其性能的建议。
让我们来了解一下加快页面速度的八种最有效的方法。
1. 选择正确的图像格式
不同类型的图像需要不同的图像文件格式。
有些格式比其他格式更轻,因为它们提供更高的压缩级别。为每张图片选择正确的格式可以缩短页面的加载时间。
以下是最常见的格式及其使用方法:
- JPEG:适合真实世界的图像,如照片
- PNG:适用于屏幕截图、设计、徽标或细节较多的图像
- GIF:避免使用这种格式,因为它会降低页面速度。如果您需要动画图像,请考虑将 GIF 转换为视频。
- WebP:适用于所有类型的图像,因为它比 JPEG 和 PNG 更轻(实际上最多小三倍)。但是,并非所有浏览器都支持 WebP 图像。因此,我们建议目前使用 JPEG 和 PNG。
2.压缩图像
图片通常会导致页面变慢。图片 SEO 是网站速度优化的关键部分。
您的目标应该是在不影响质量或用户体验的情况下使图像尽可能小。
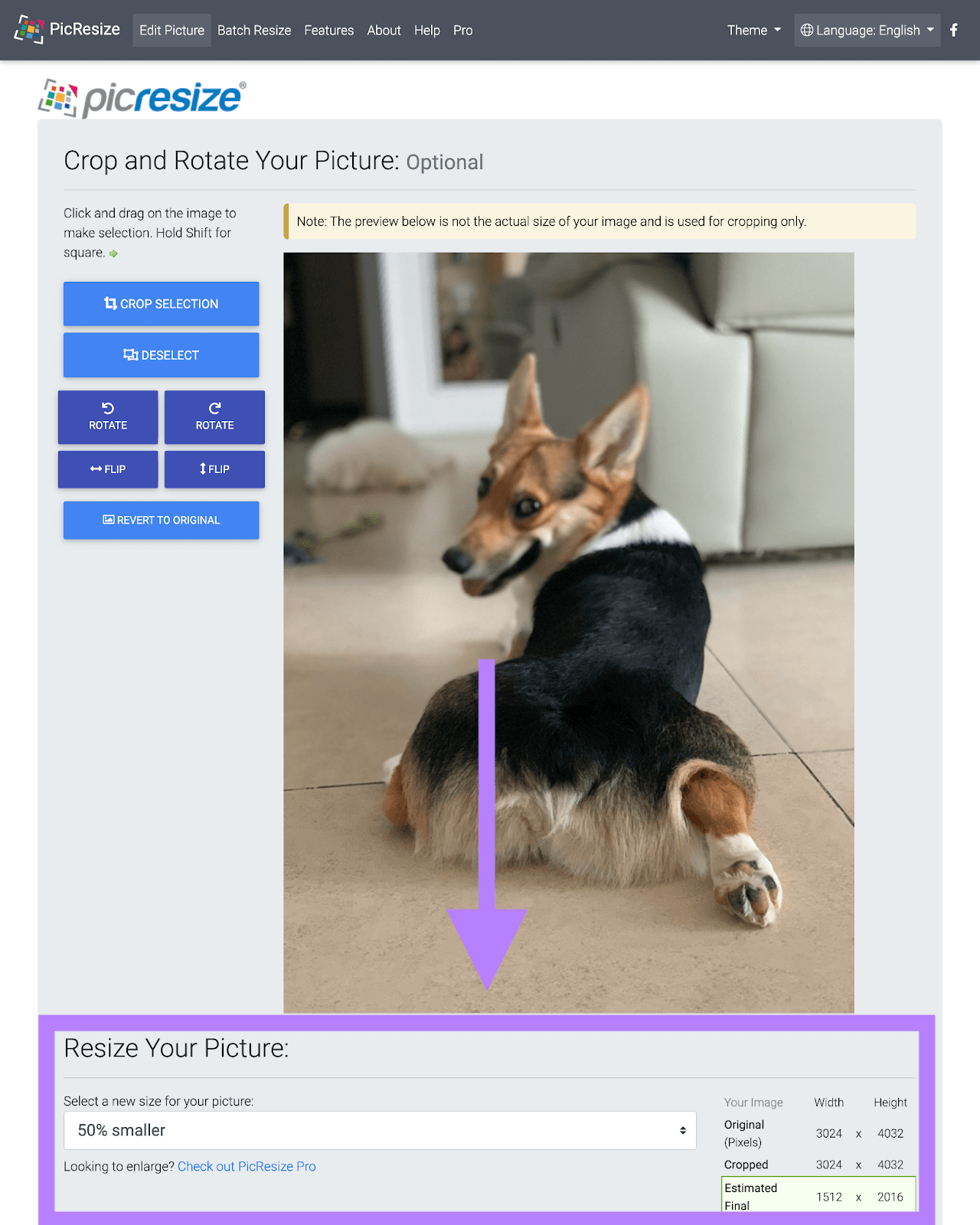
假设您要上传一张大小为 1MB、尺寸为 3024 x 4032 像素的图像。
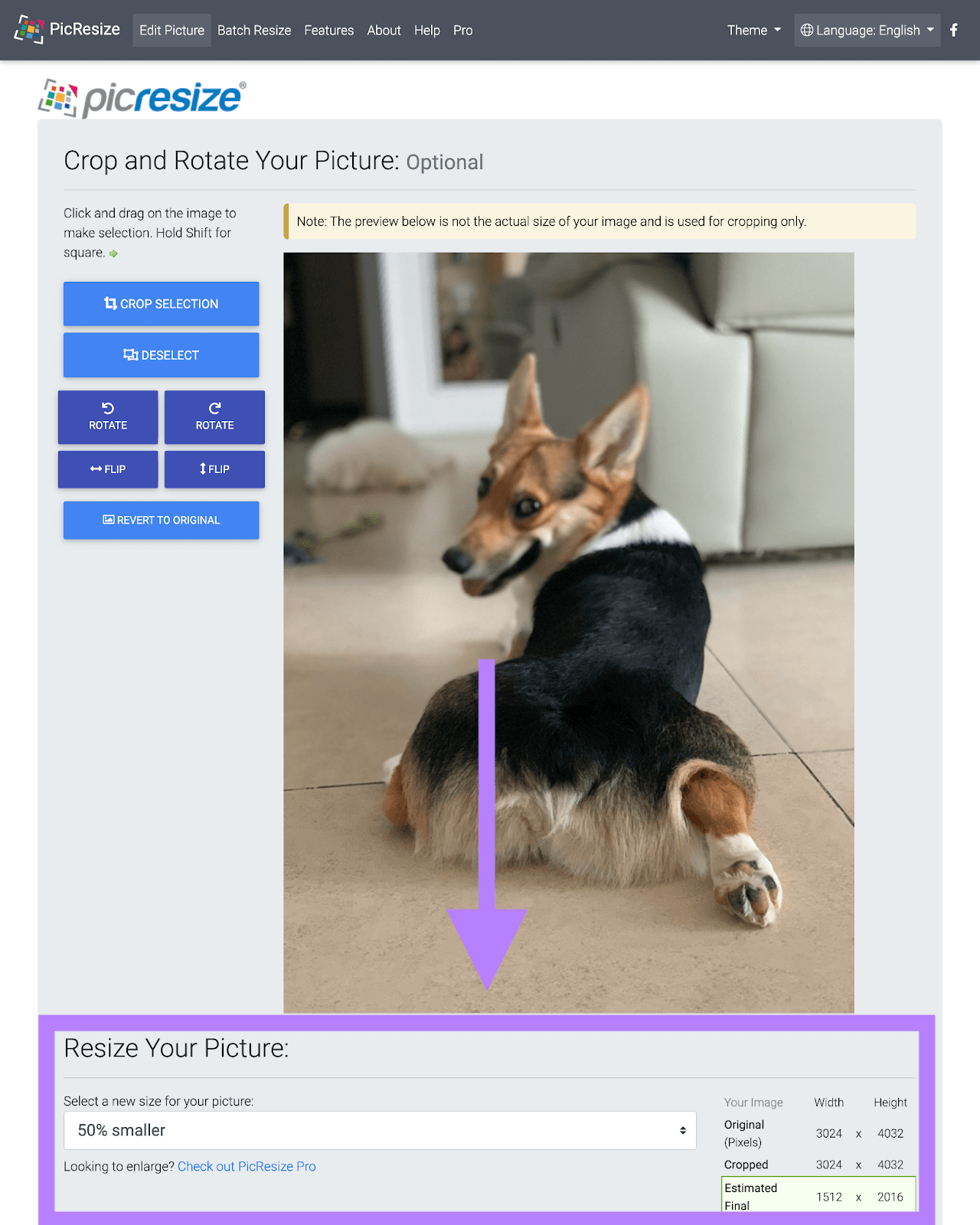
使用免费的图像调整器(例如 PicResize)调整图像大小。
将图片上传到该工具。然后选择要将图片缩小多少(例如缩小 50%)。

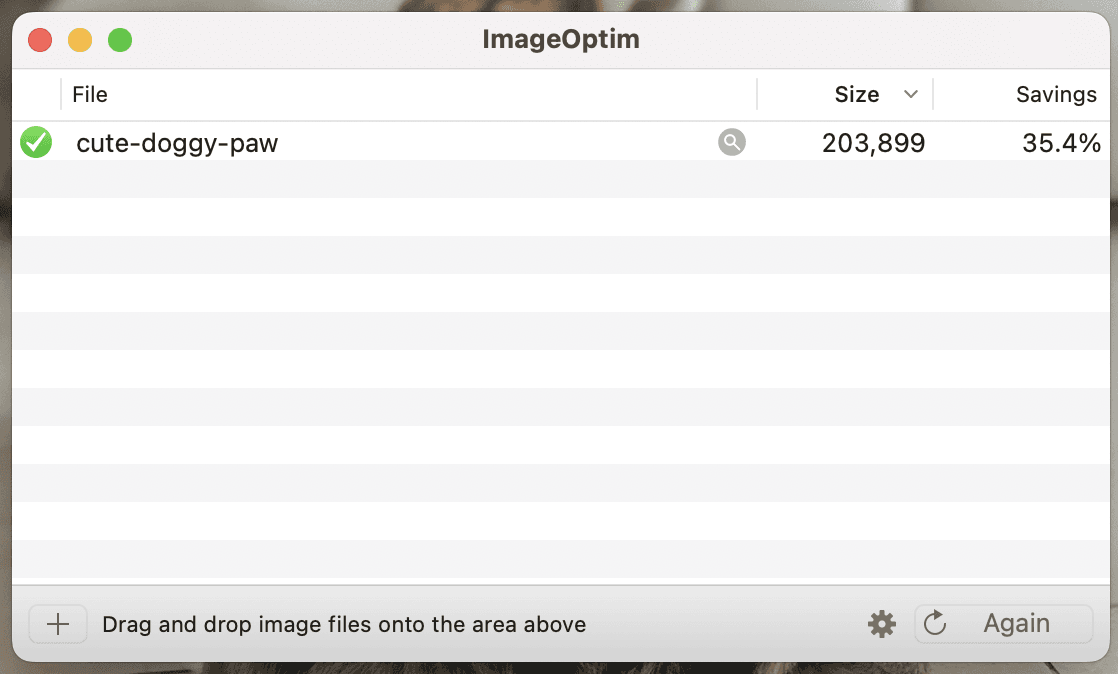
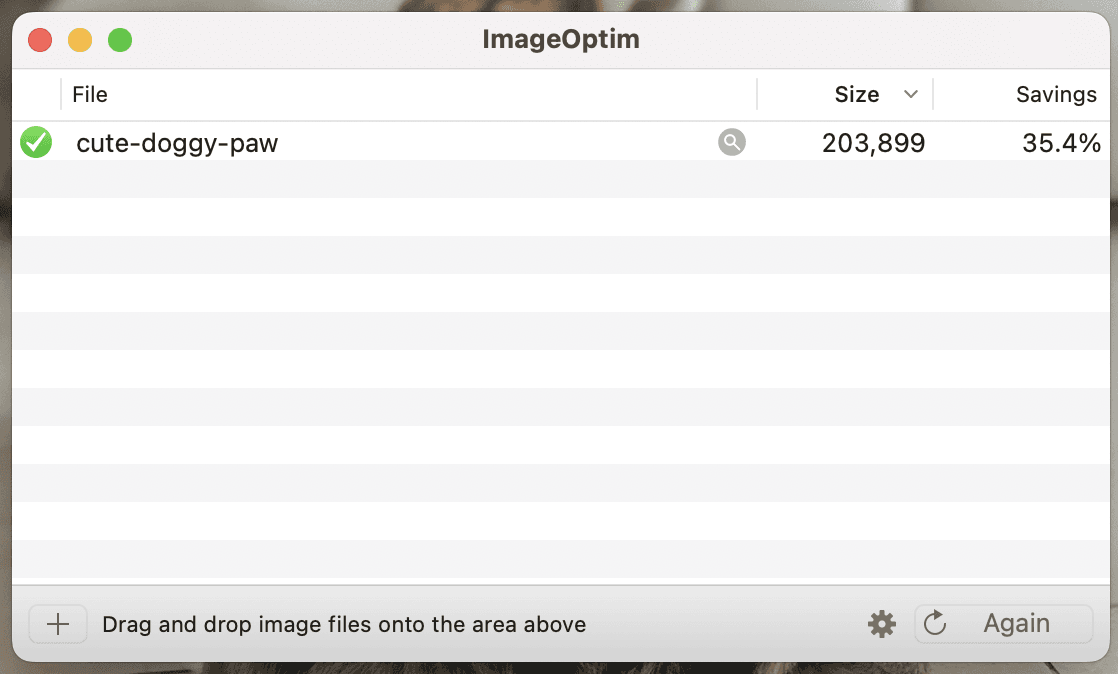
在不影响质量的情况下将图像尽可能小之后,使用 ImageOptim 之类的图像优化器将其进一步缩小。
只需通过该工具运行您的图像,它就会发挥其神奇的作用。

在将图像上传到您的网站 之前,请务必执行此操作。
3.启用浏览器缓存
浏览器缓存是指用户浏览器临时存储网页数据。因此,当用户返回页面时,加载速度会更快。
用户首次进入您的页面时,浏览器会存储图像或 CSS 文件等元素。这样,当用户返回时,浏览器就不需要发送那么多请求。
这可以改善回访用户的体验。但对于首次进入您网站的用户来说,这不会带来任何不同。
要在 WordPress 网站上启用浏览器缓存,请使用 W3 Total Cache 或 WP Rocket 等插件。

4. 压缩 JavaScript、CSS 和 HTML
压缩 JavaScript、CSS 和 HTML 可以减少文件大小。这可以提高页面速度。
它删除了代码中的换行符、空格和其他不必要的元素。这样计算机就可以更快地读取它。
标准 CSS 代码如下所示:
body {
font: 36px Arial, sans-serif;
}
/* Main container */
#container {
color: white;
background: #ffbd17;
width: 630px;
height: 160px;
display: flex;
justify-content: center;
align-items: center;
}
/* Content */
#content {
background: #333;
flex: 0 0 10px;
}
缩小后的样子如下:
body{font:36px
Arial,sans-serif}#container{color:#fff;background:#ffbd17;width:630px;
height:160px;display:flex;justify-content:center;align-items:center}
#content{background:#333;flex:0 0 10px}
你如何知道是否需要缩小?
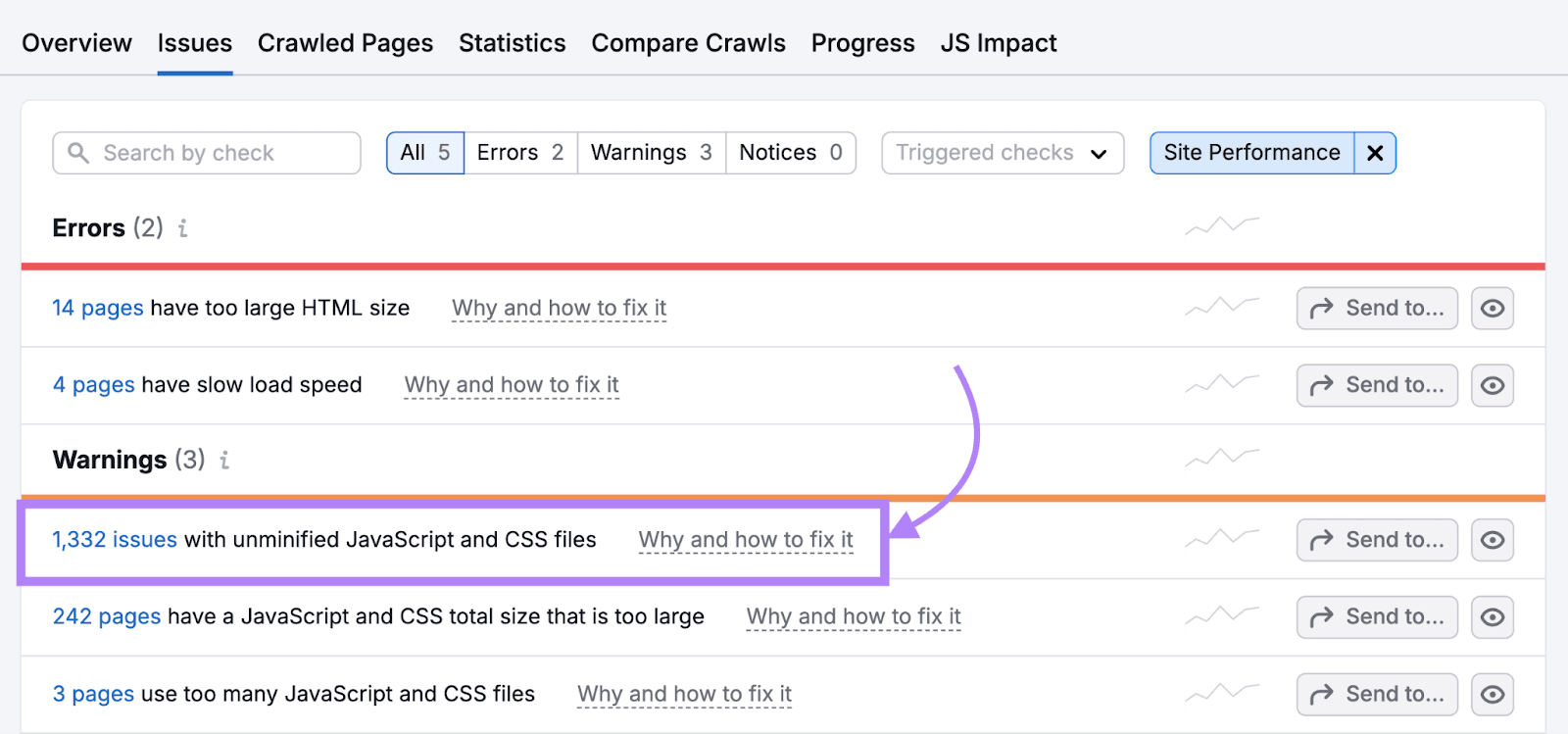
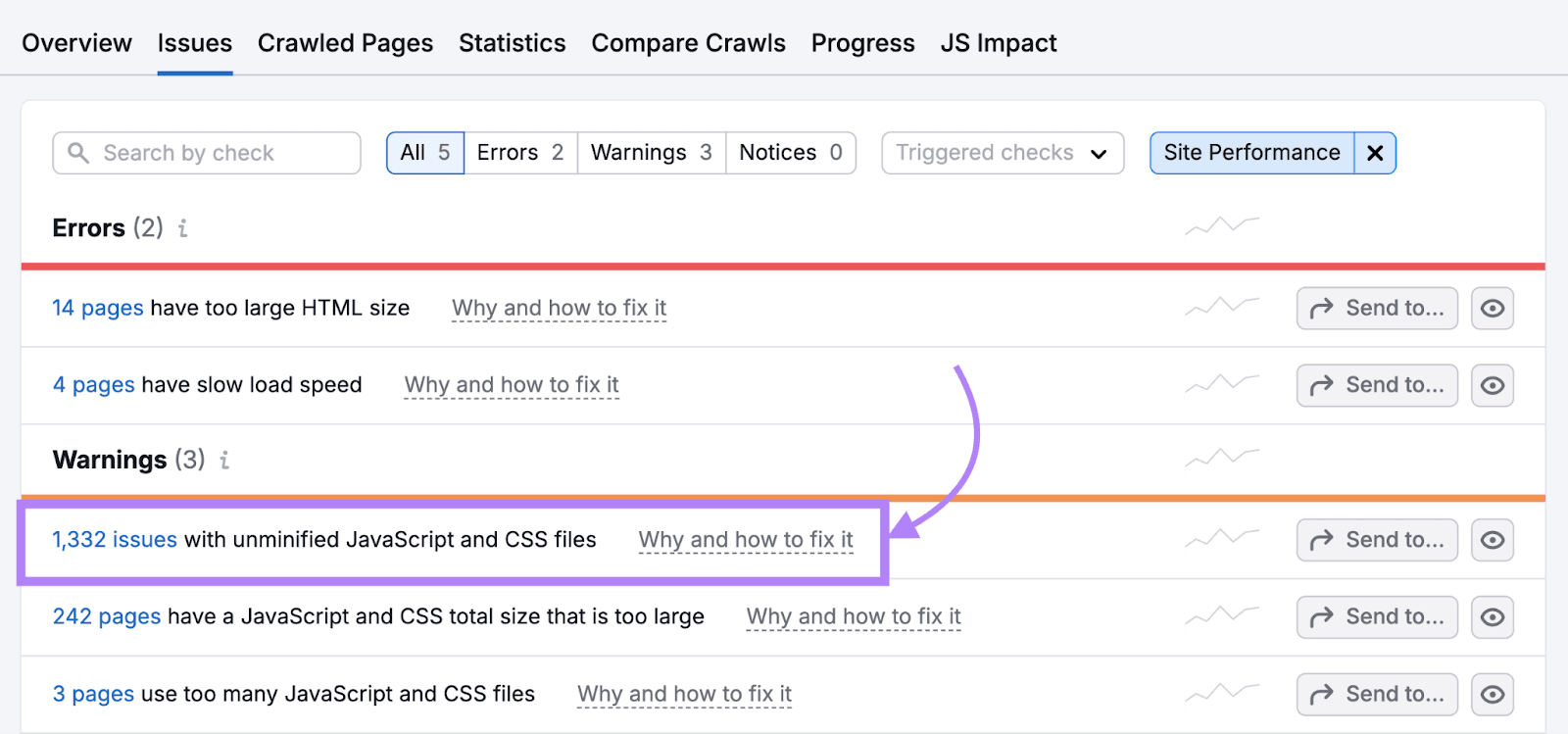
Semrush 的站点审核工具会标记您站点上未缩小的 JavaScript 和 CSS 文件的页面。

一旦您知道哪些页面受到了影响,就该采取行动了。
您可以使用在线压缩工具来压缩文件。或者,如果您拥有 WordPress 网站,WP Rocket 等插件可以帮助您压缩代码。
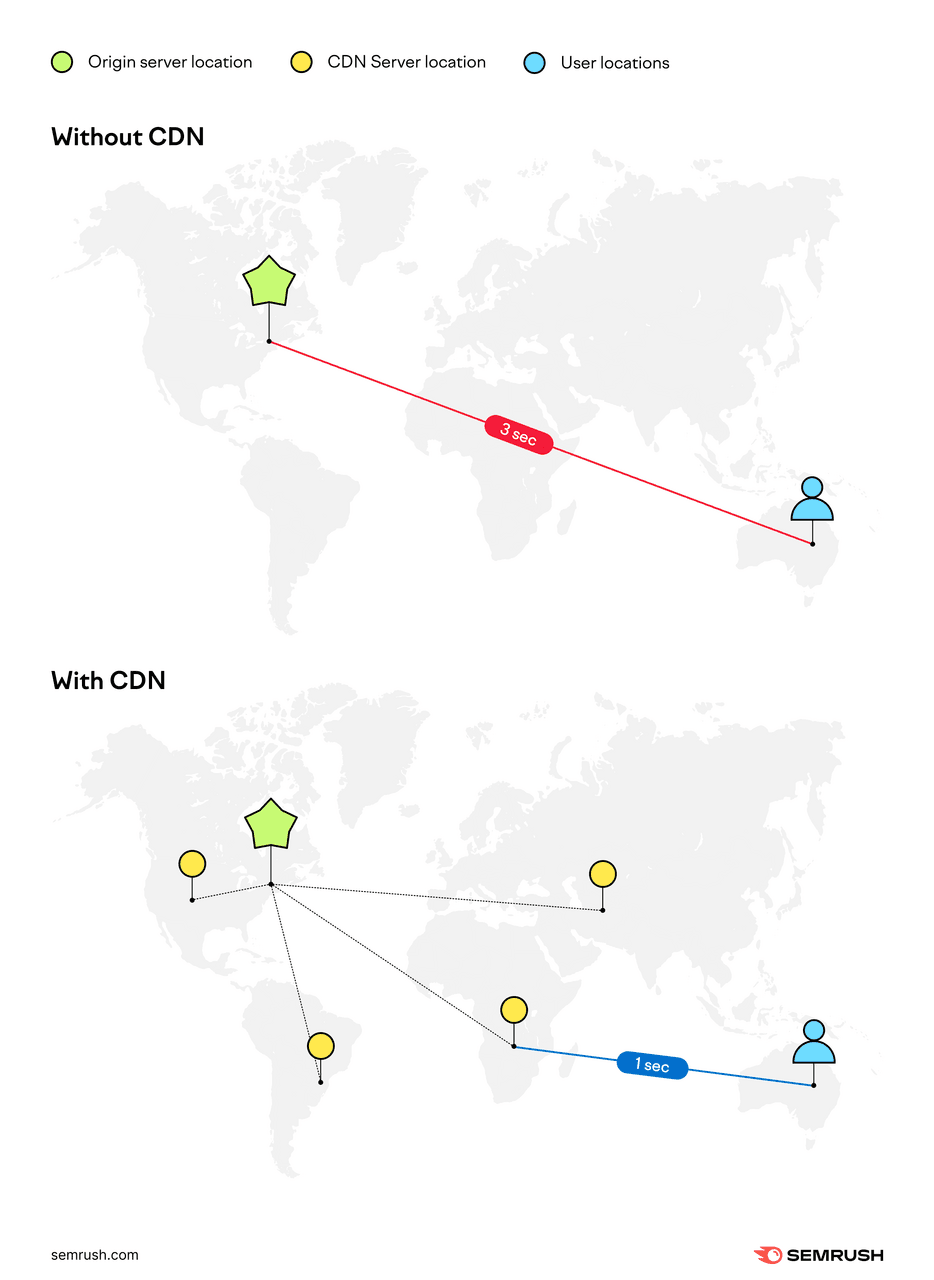
5. 使用内容分发网络
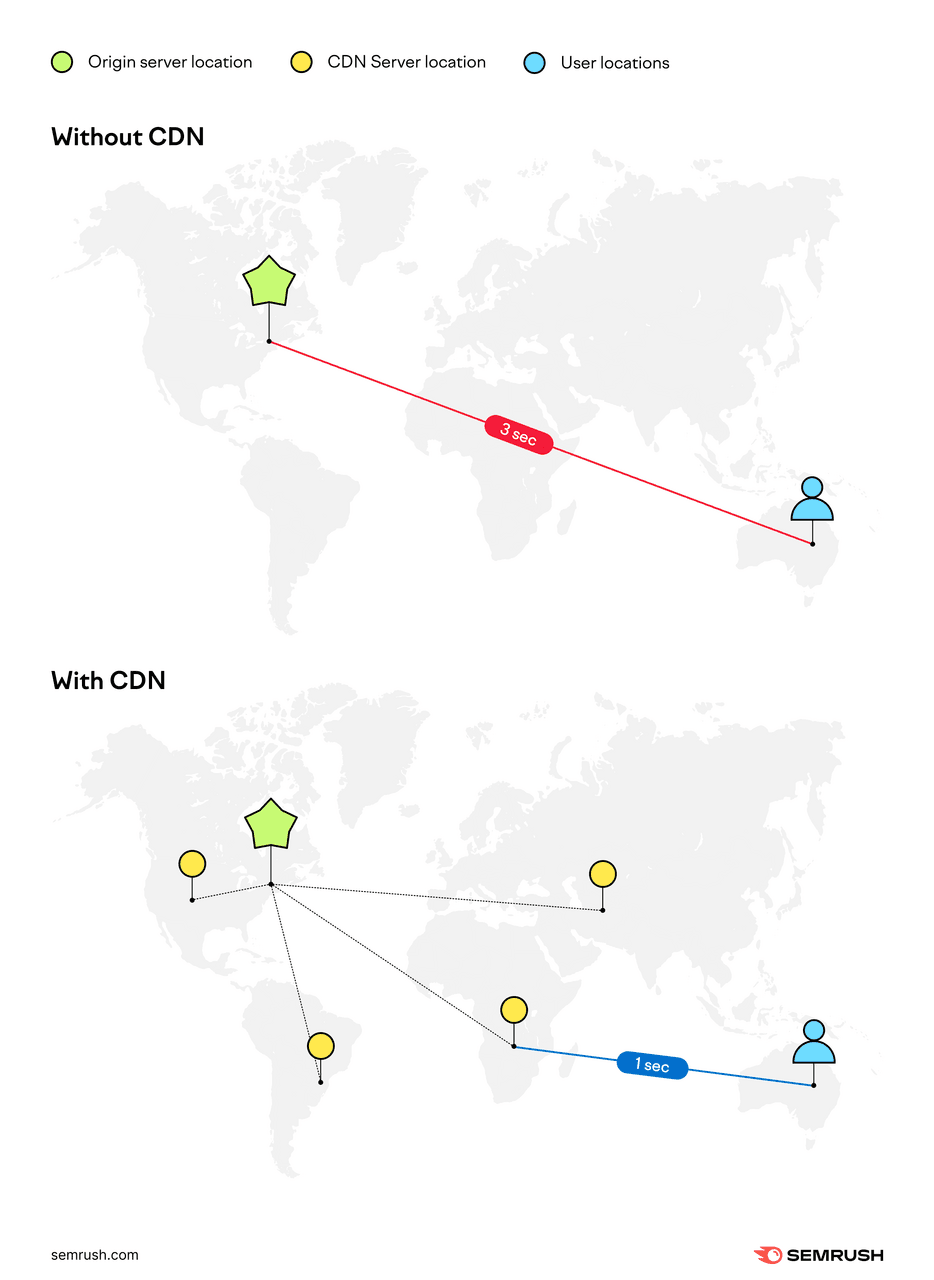
内容分发网络 (CDN) 是一组分布在不同位置的互连服务器。它们让您的网站“更接近”每个用户。
对于地理位置靠近主站点服务器位置的用户来说,页面加载速度更快。
CDN 的工作原理如下:
- 您将网站缓存在 CDN 上
- 用户发送请求以打开您的网站
- 距离用户最近的服务器提供网站
假设您的原始服务器位于洛杉矶。
如果意大利的用户尝试访问您的网站,您的 CDN 会找到用户网络中最近的服务器。(假设该服务器位于法国。)然后,CDN 会将您网站的缓存版本传送到法国的服务器。
由于意大利距离法国比距离洛杉矶近得多,因此您的网站加载速度将会提高。

CDN 的很好例子是 Cloudflare 和 Jetpack。
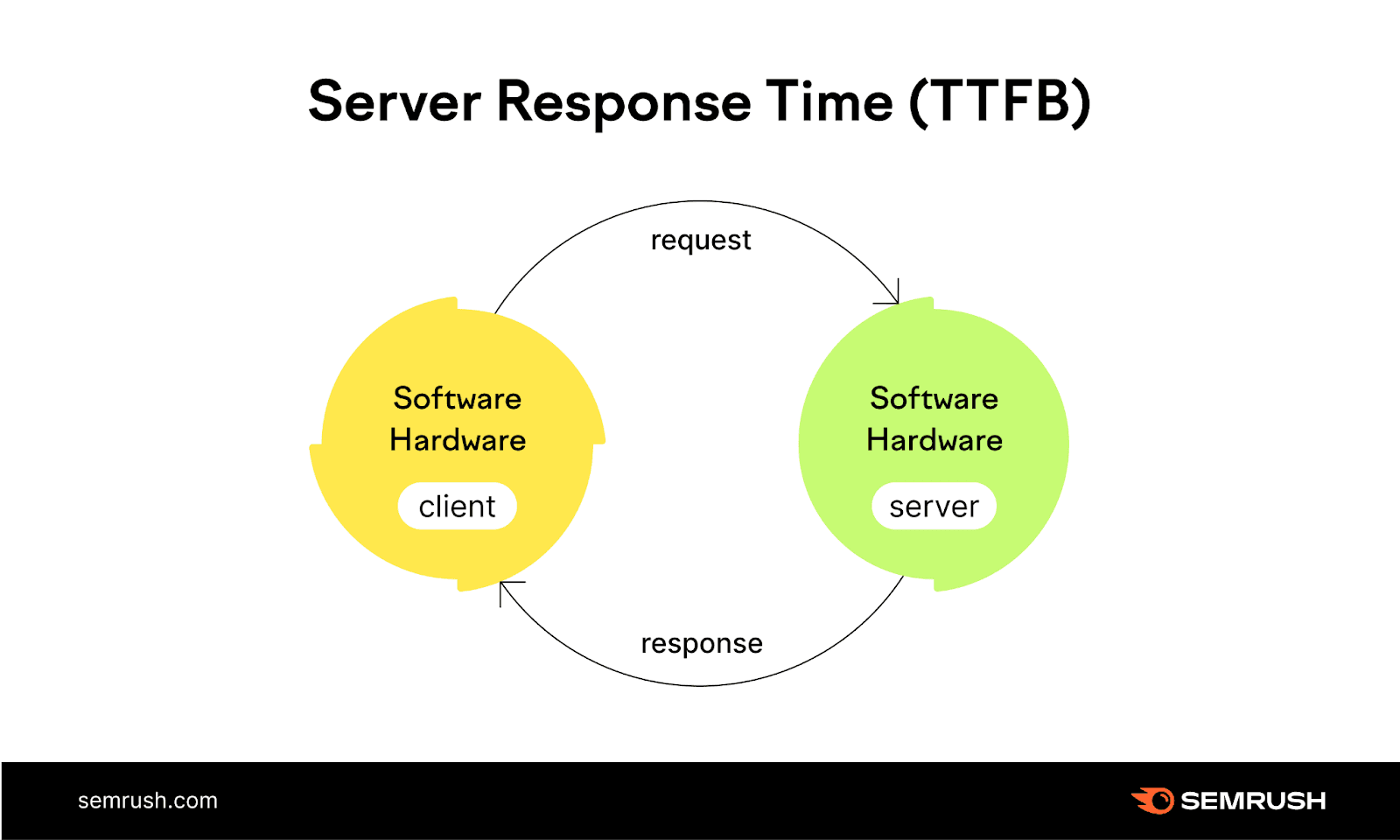
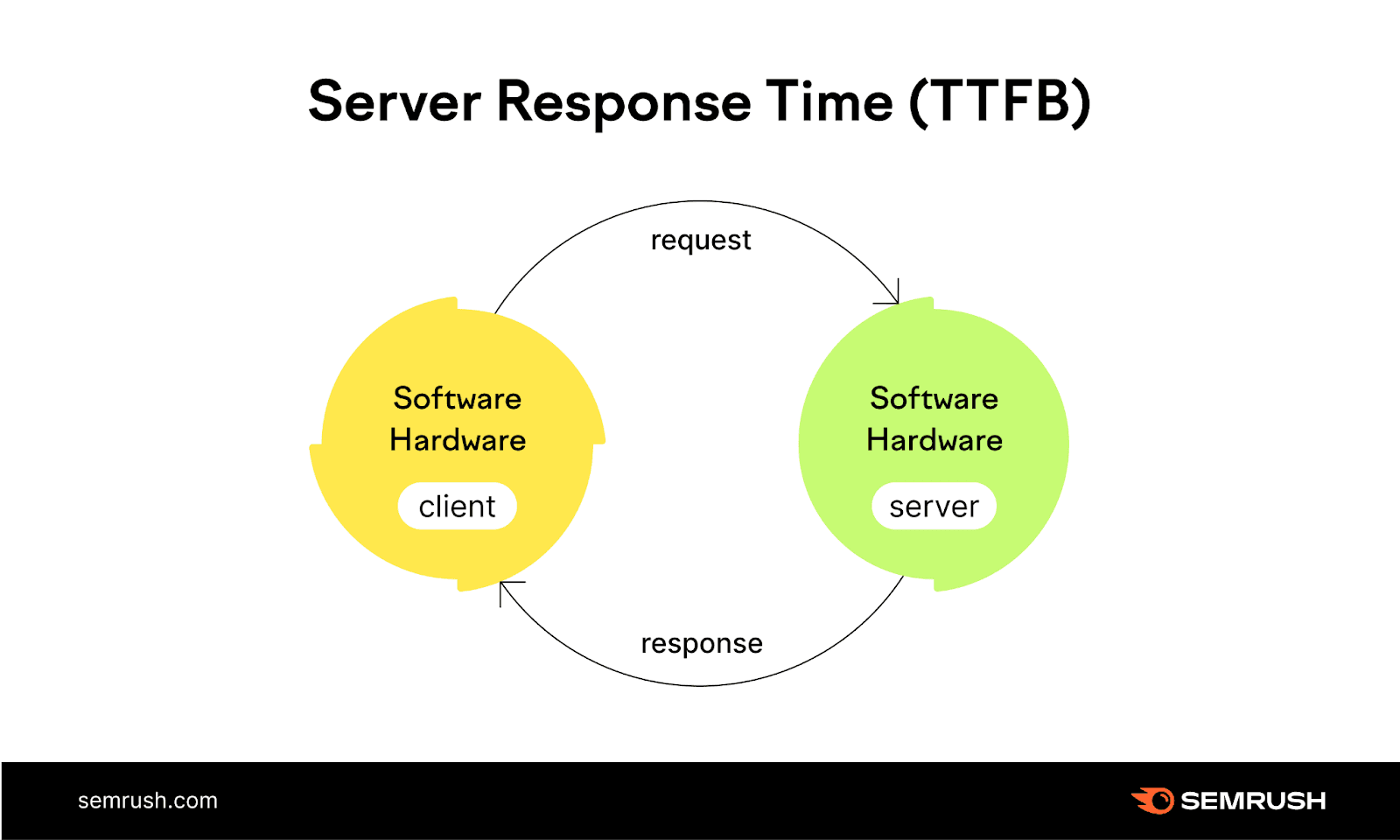
6. 提高服务器响应时间
服务器响应时间缓慢会严重延迟页面加载。
当用户尝试访问网页时,浏览器会发出请求来获取该内容。服务器接收请求并加载页面内容。

为了缩短服务器响应时间,请考虑升级您的托管计划。共享托管通常比专用或 VPS 托管慢。如果您遇到持续的减速,可能是时候切换到更强大的托管解决方案了。
您还可以尝试以下一些方法:
- 优化服务器的应用程序逻辑和配置
- 索引数据库表或升级到更快的数据库系统
- 添加更多随机存取内存 (RAM) 和更快的处理器
您可能需要咨询您的托管服务提供商或开发人员来实施这些更改。
7.减少重定向
重定向可能会减慢页面加载时间。
当用户点击一个 URL 但被自动发送到另一个 URL 时,就会发生重定向。
假设某个页面的 URL 从“techblog.com/best-smartphones-2023”更改为“techblog.com/best-smartphones-2024”。重定向会自动将用户发送到新页面。
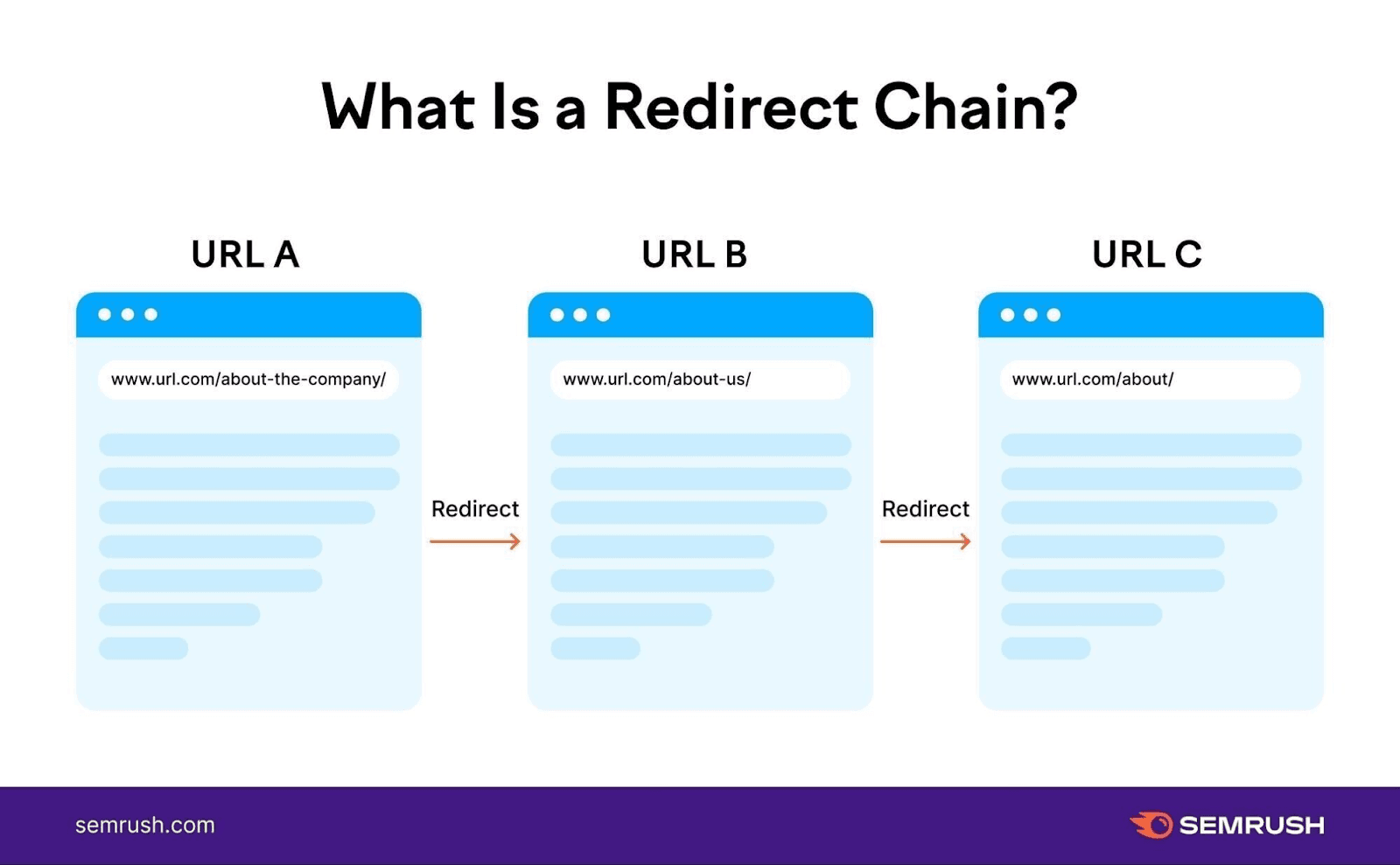
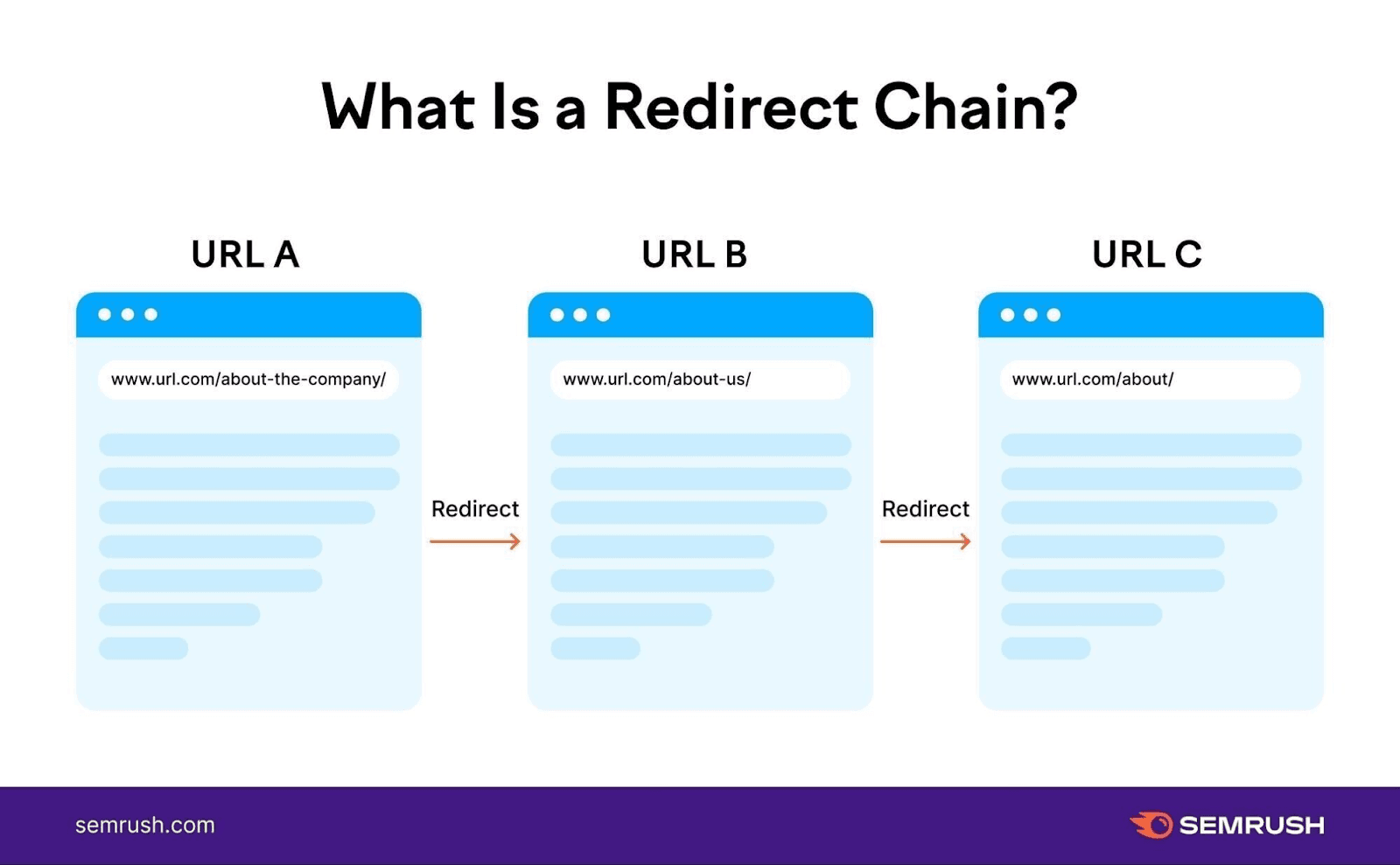
在某些情况下,页面可能会重定向多次才能到达最终目的地。这称为重定向链。

每次重定向都会在页面加载时增加一个额外步骤。这会使整个过程变慢。
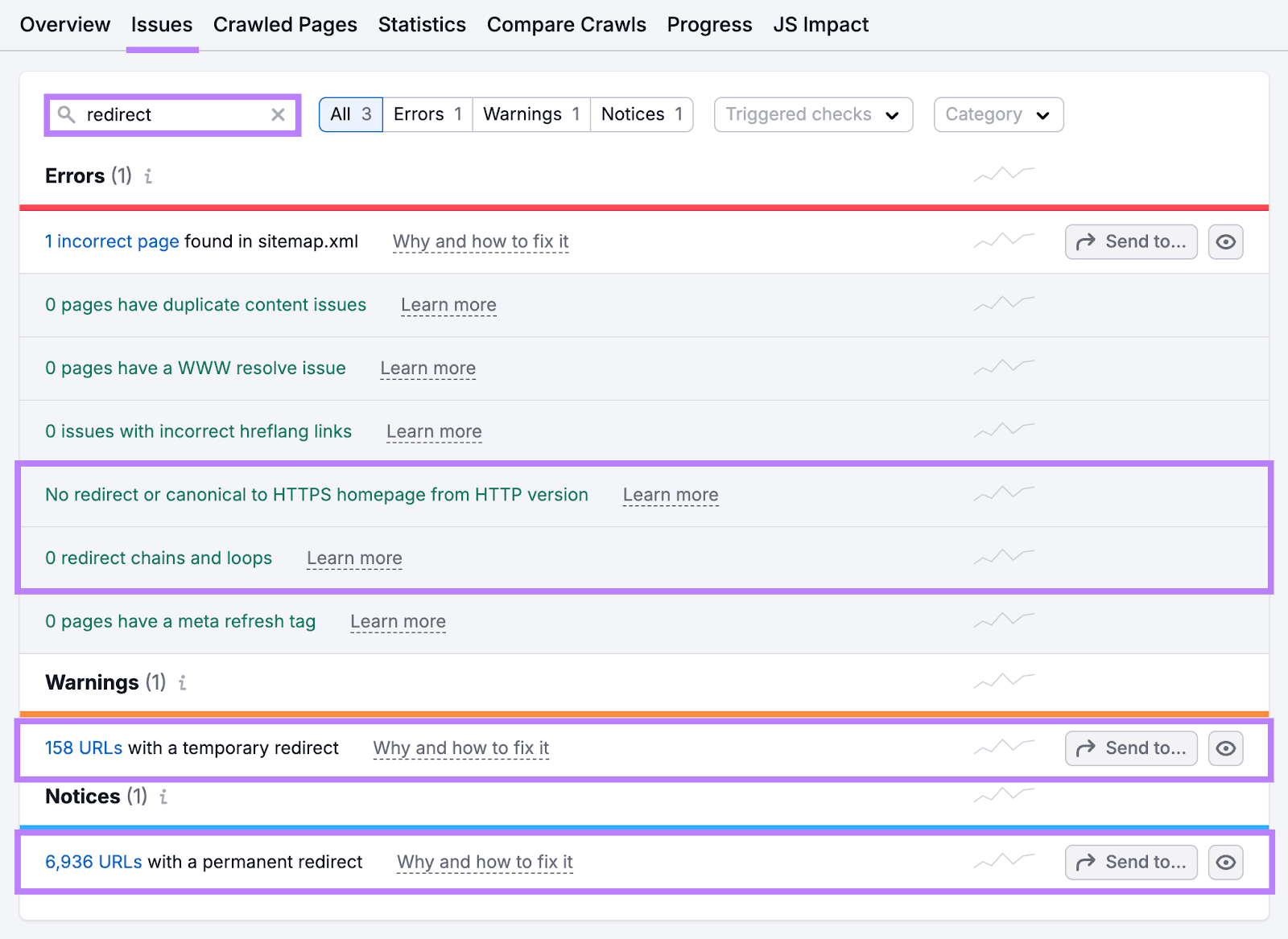
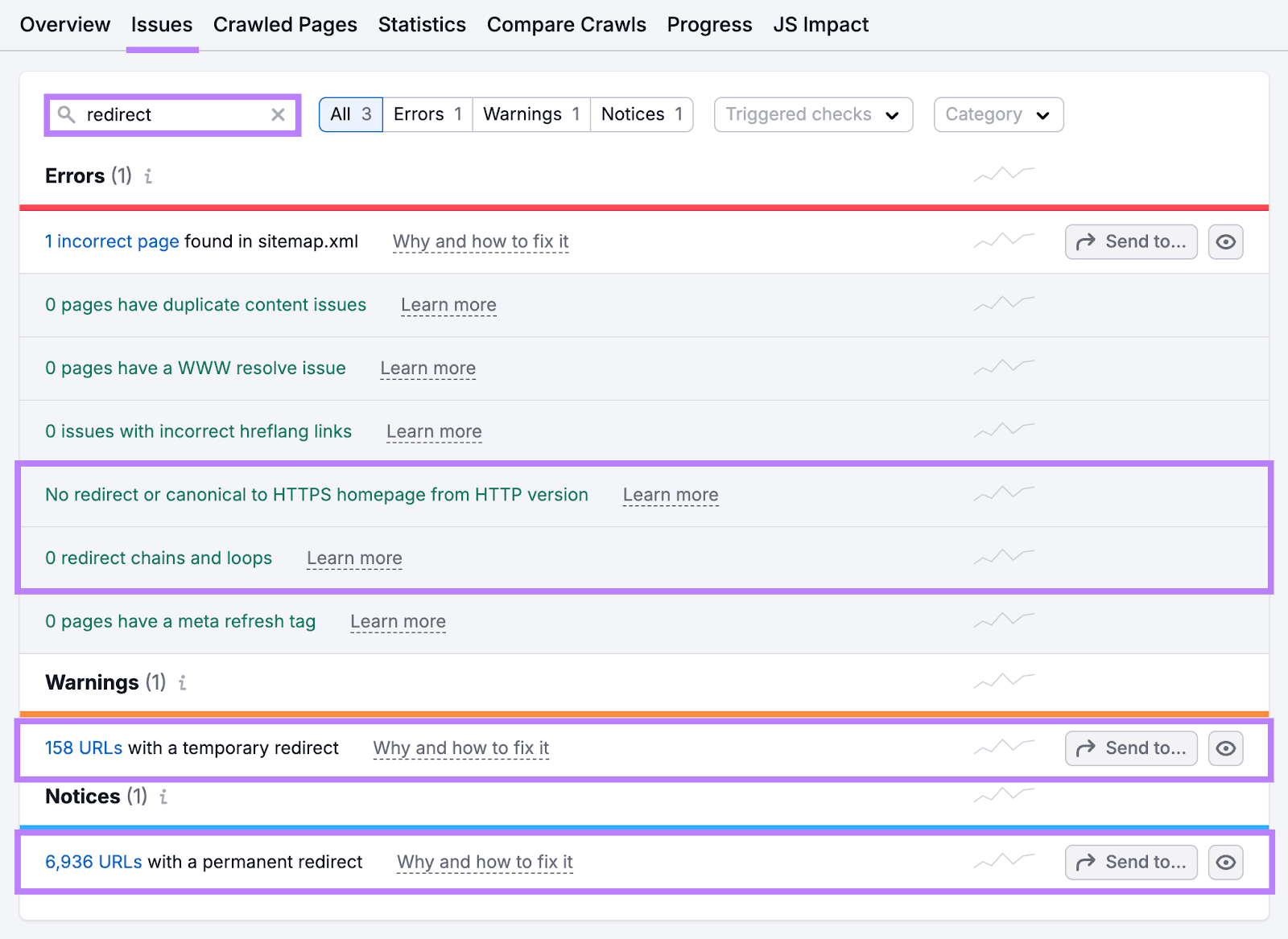
要审核您的网站是否存在不必要的重定向,请使用站点审核工具。
转到“问题”选项卡。在提供的搜索栏中输入“重定向”。
您将看到与重定向相关的错误、警告和问题列表。例如:
- 您有多少个重定向链和循环
- 您有多少个临时重定向
- 您有多少个永久重定向
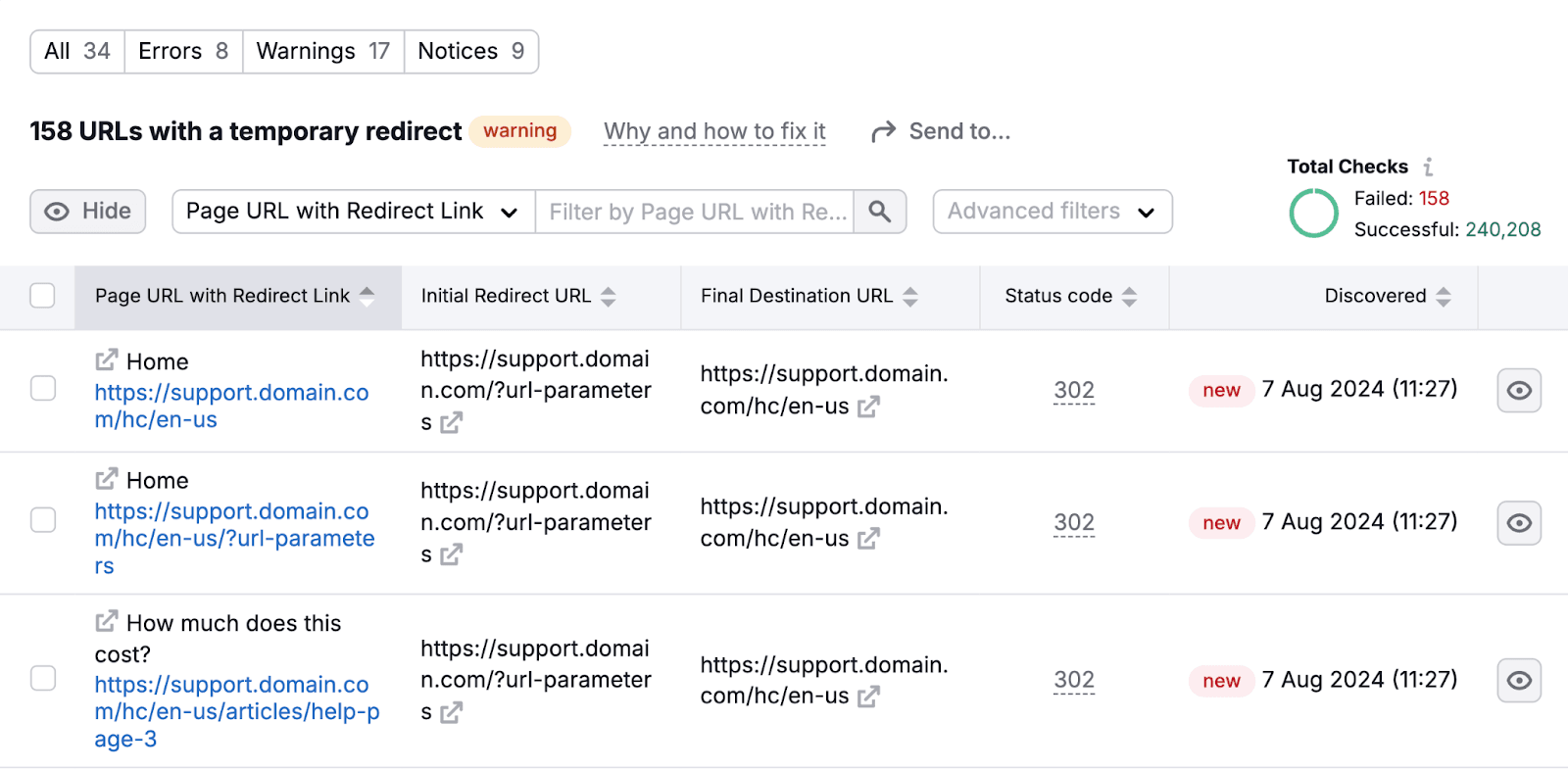
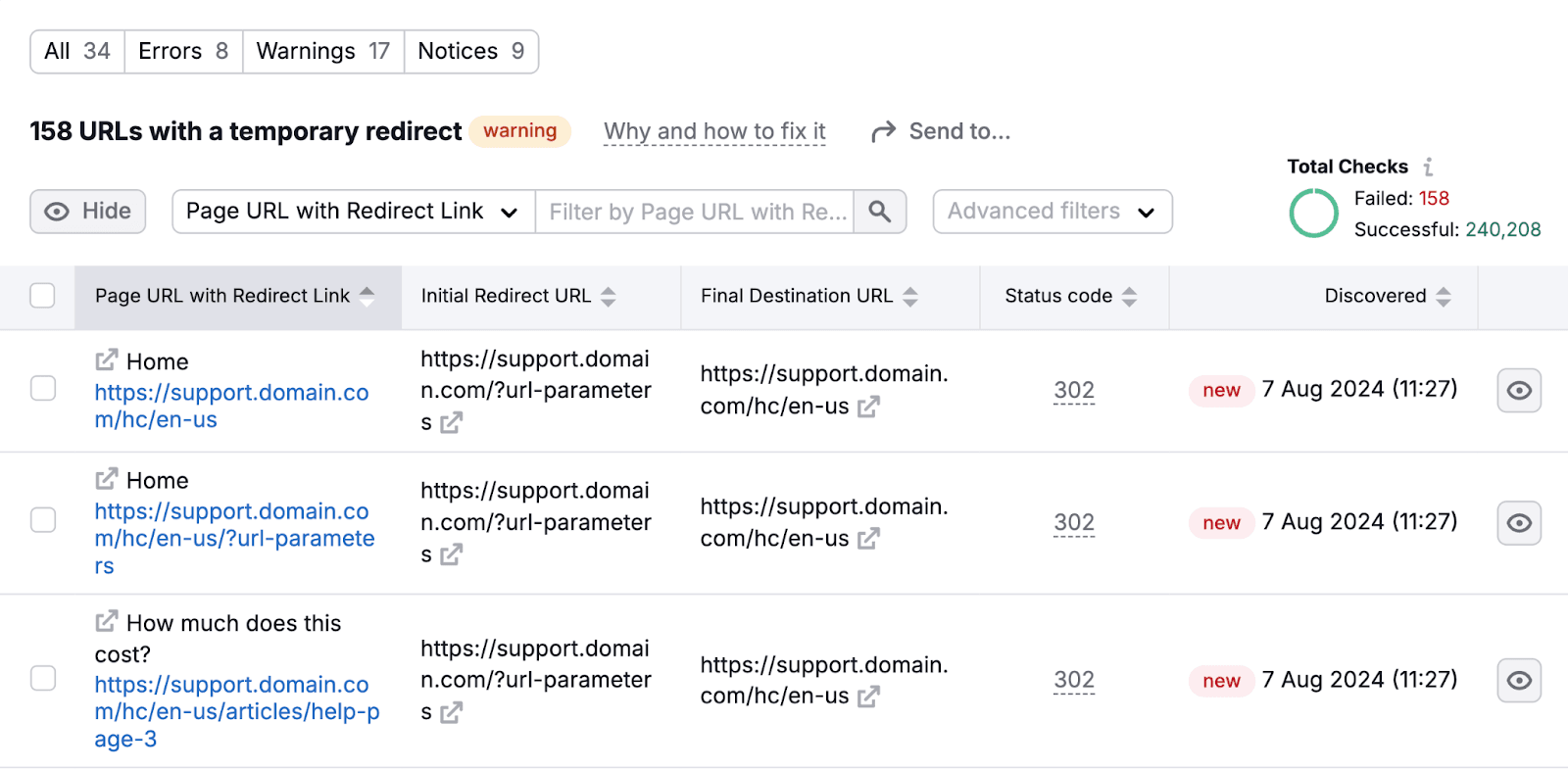
单击每个已识别的重定向错误内的链接即可查看受影响页面的列表。

报告将显示每个页面的重定向类型和重定向次数:

如果您发现任何重定向链或循环,下一步就是删除不必要的重定向。
8.减少HTTP请求
当网络浏览器向网站服务器发送“请求”以获取更多信息时,就会发生 HTTP 请求。
假设用户访问了一个页面。服务器从浏览器收到请求,并使用一个文件进行响应,该文件包含用户查看该页面所需的信息。(该文件可能包含文本、图像、多媒体等。)在请求完成之前,用户无法查看文件中的内容。
但如果该文件不包含用户查看页面所需的所有信息,浏览器将发送另一个请求。
请求越多,页面速度就越慢。用户将不得不等待更长时间才能查看整个页面。
旨在减少 HTTP 请求(或使其加载更快)以提高页面速度。
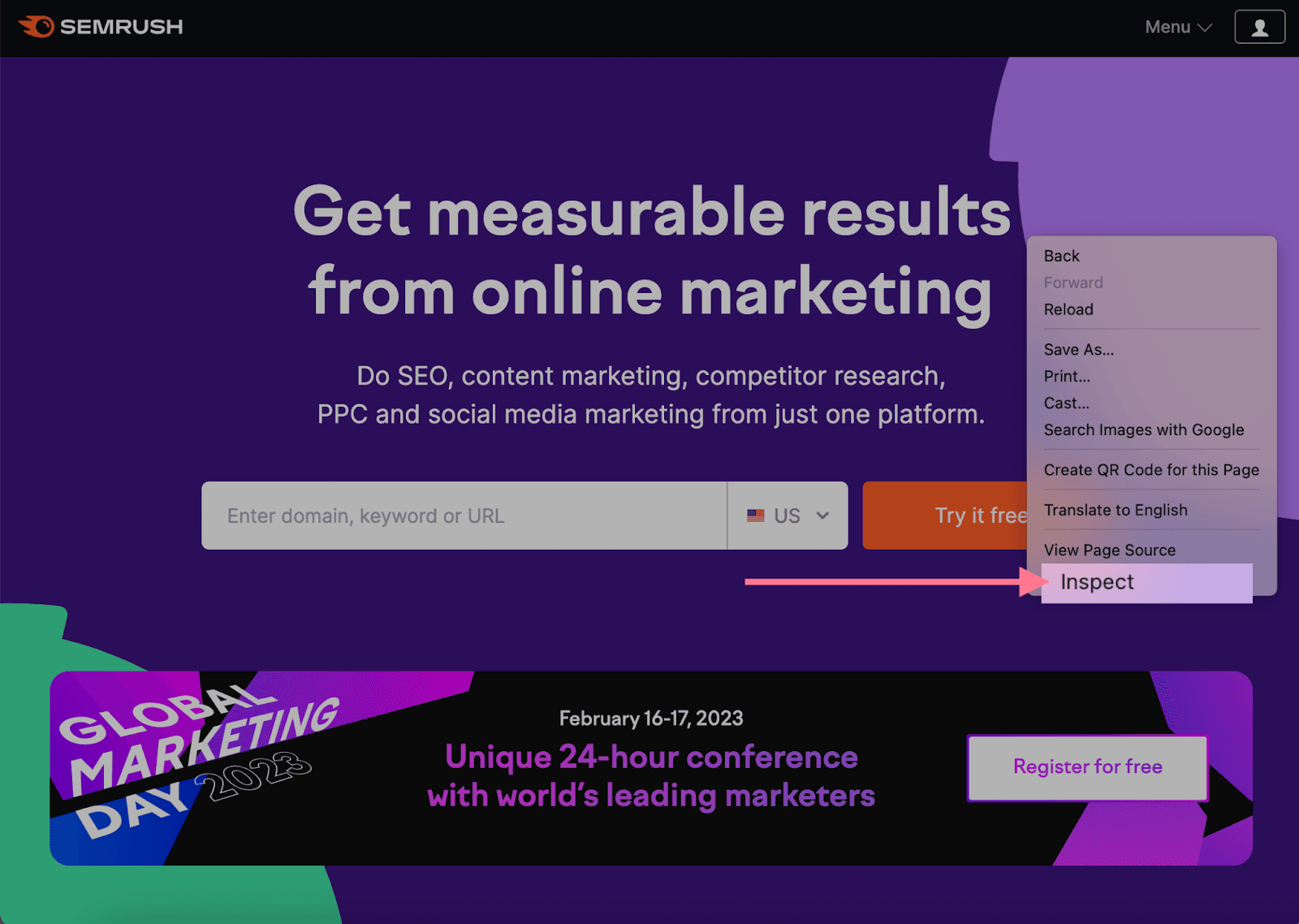
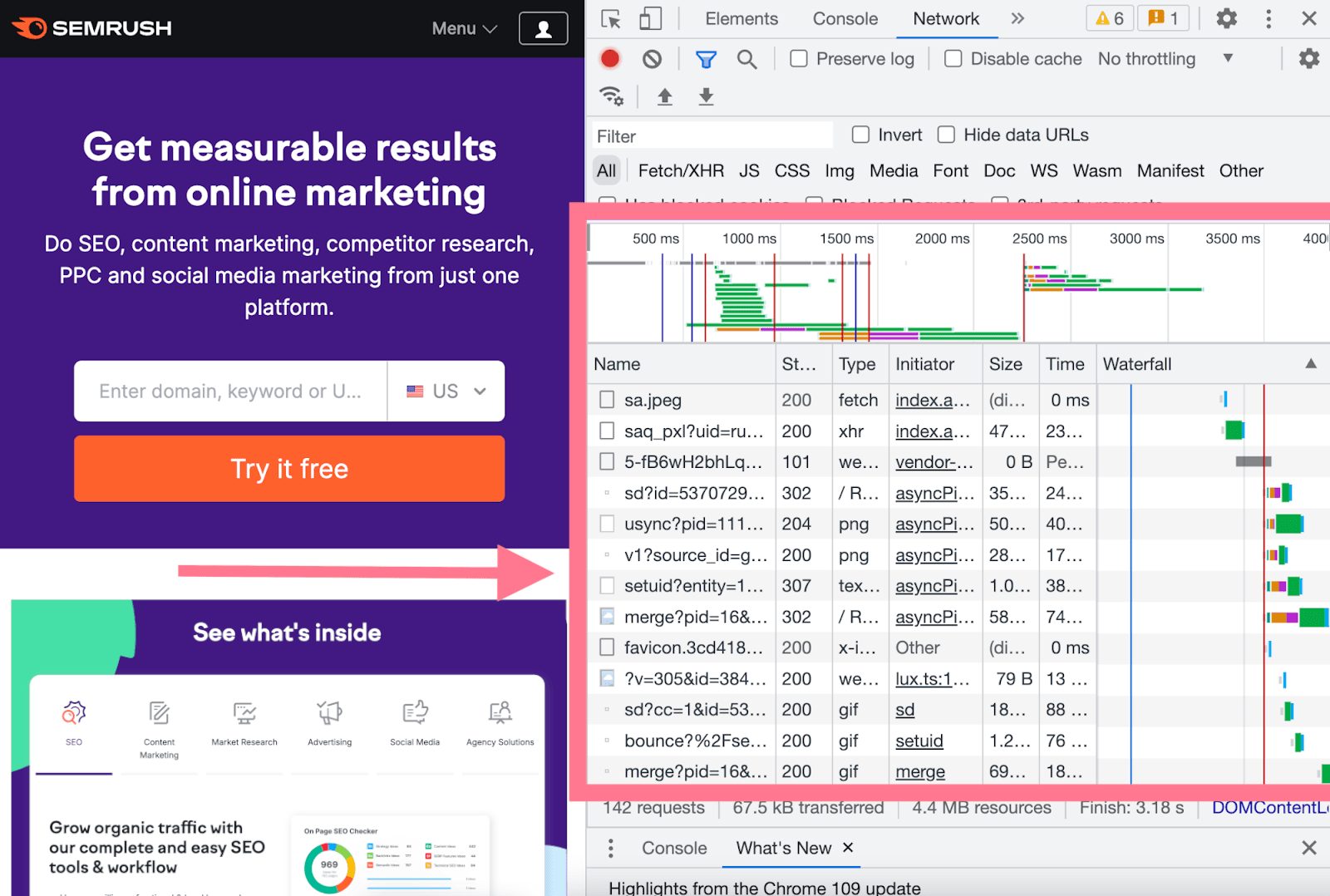
要查看页面的 HTTP 请求数,请使用 Google Chrome。
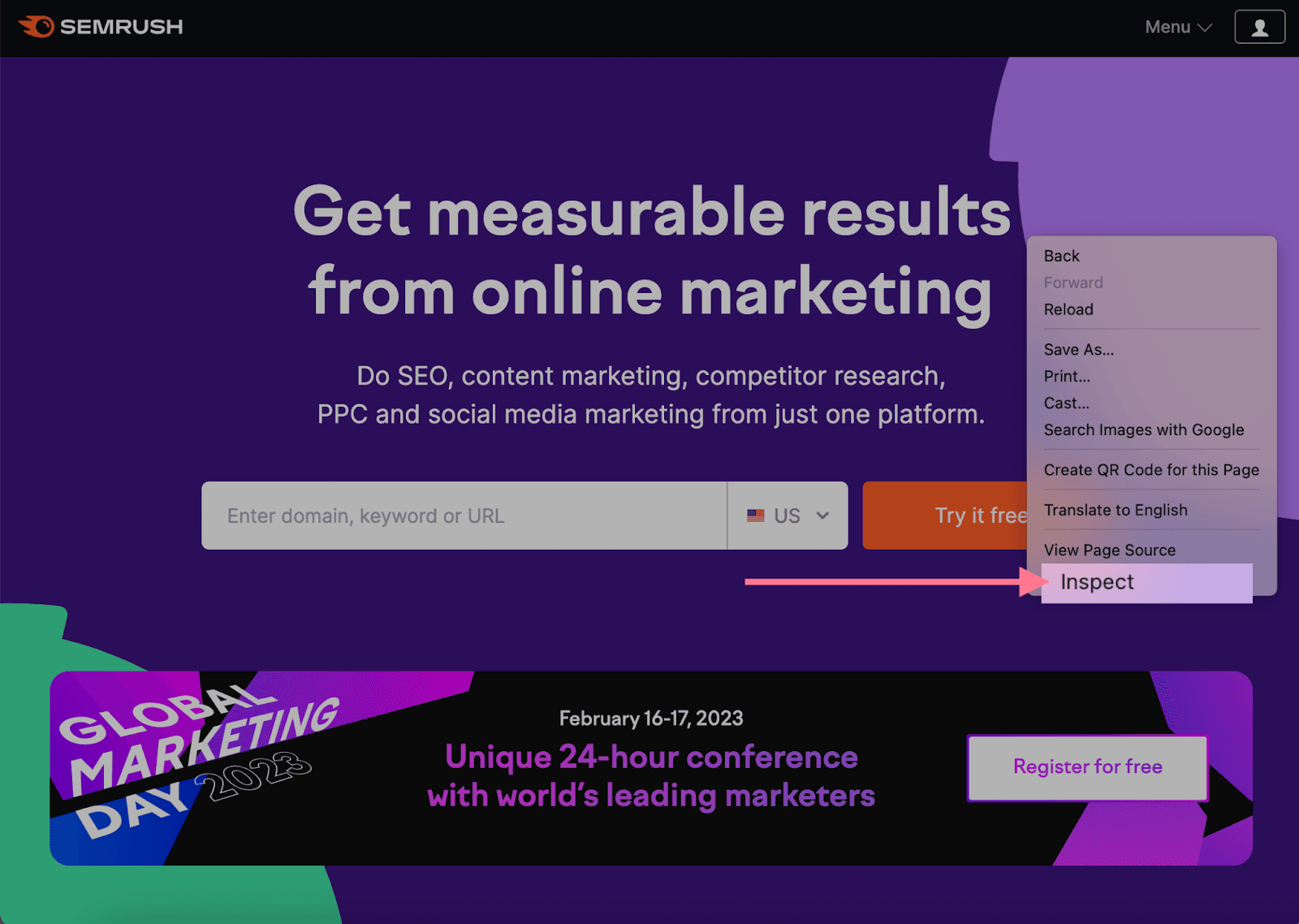
在 Chrome 上打开你的页面。右键单击页面上的任意位置,然后选择“检查”。

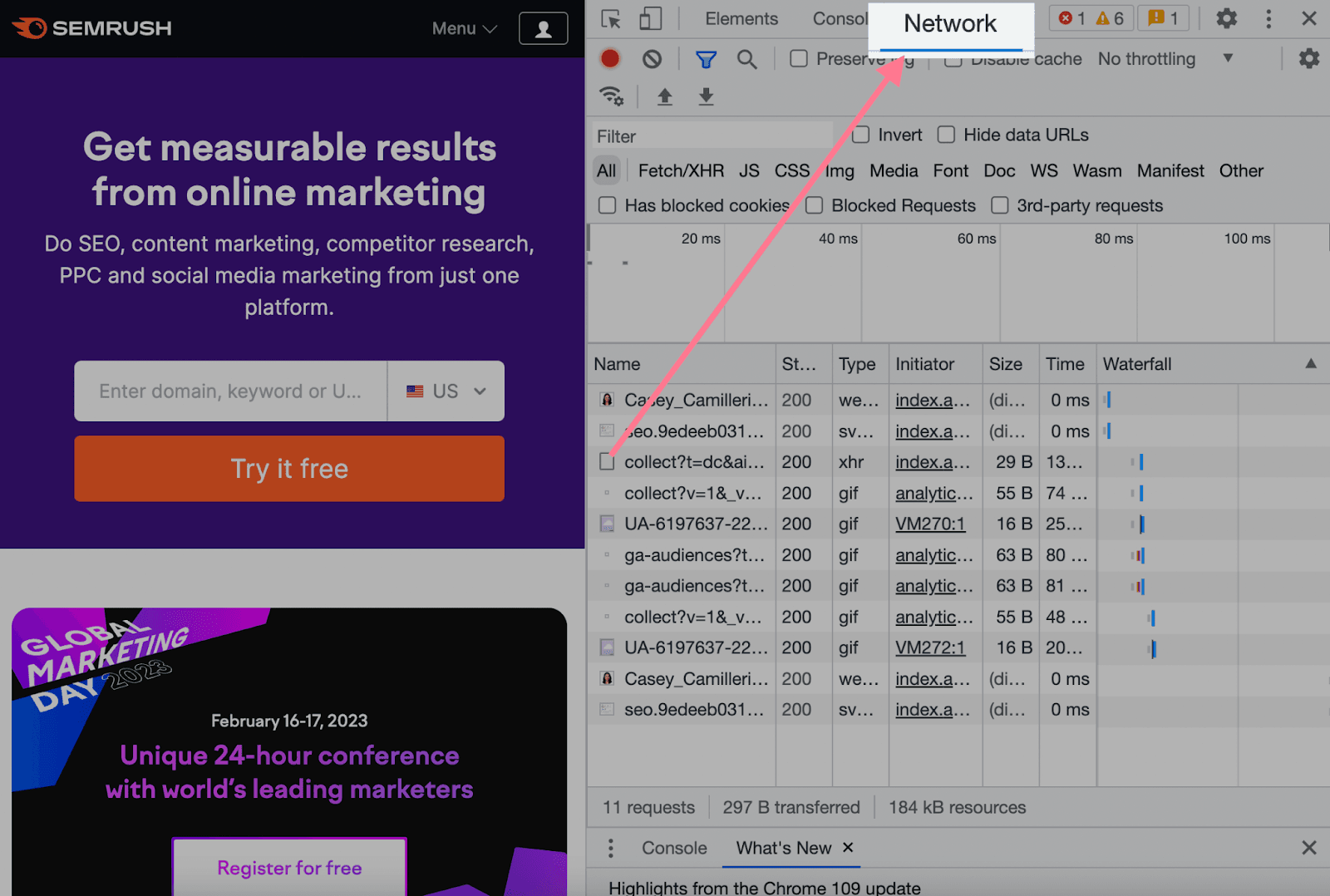
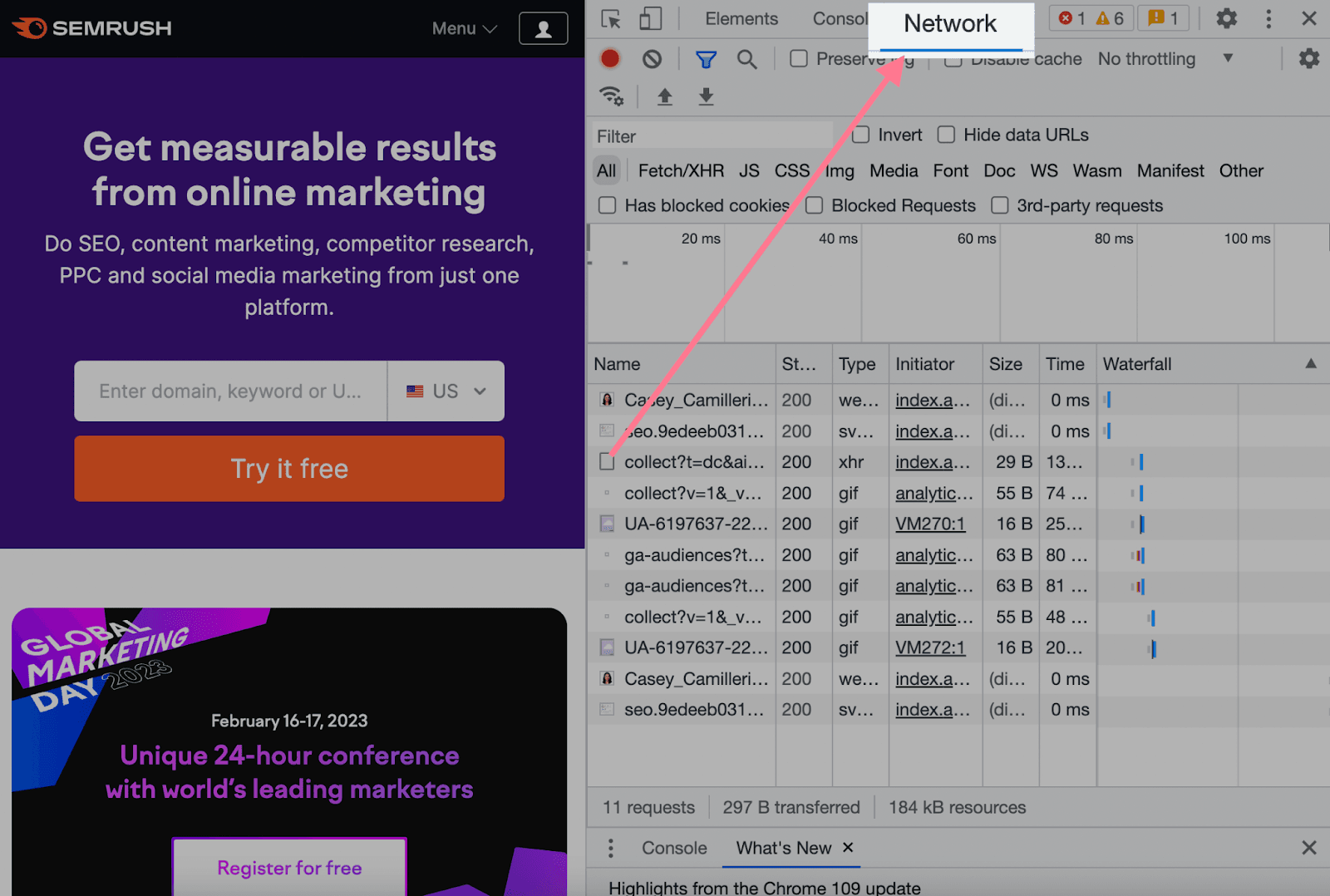
您将看到 Google 的开发者工具(也称为 Chrome DevTools)。转到“网络”标签。

最初,面板上只有很少甚至没有条目。重新加载页面以收集数据。

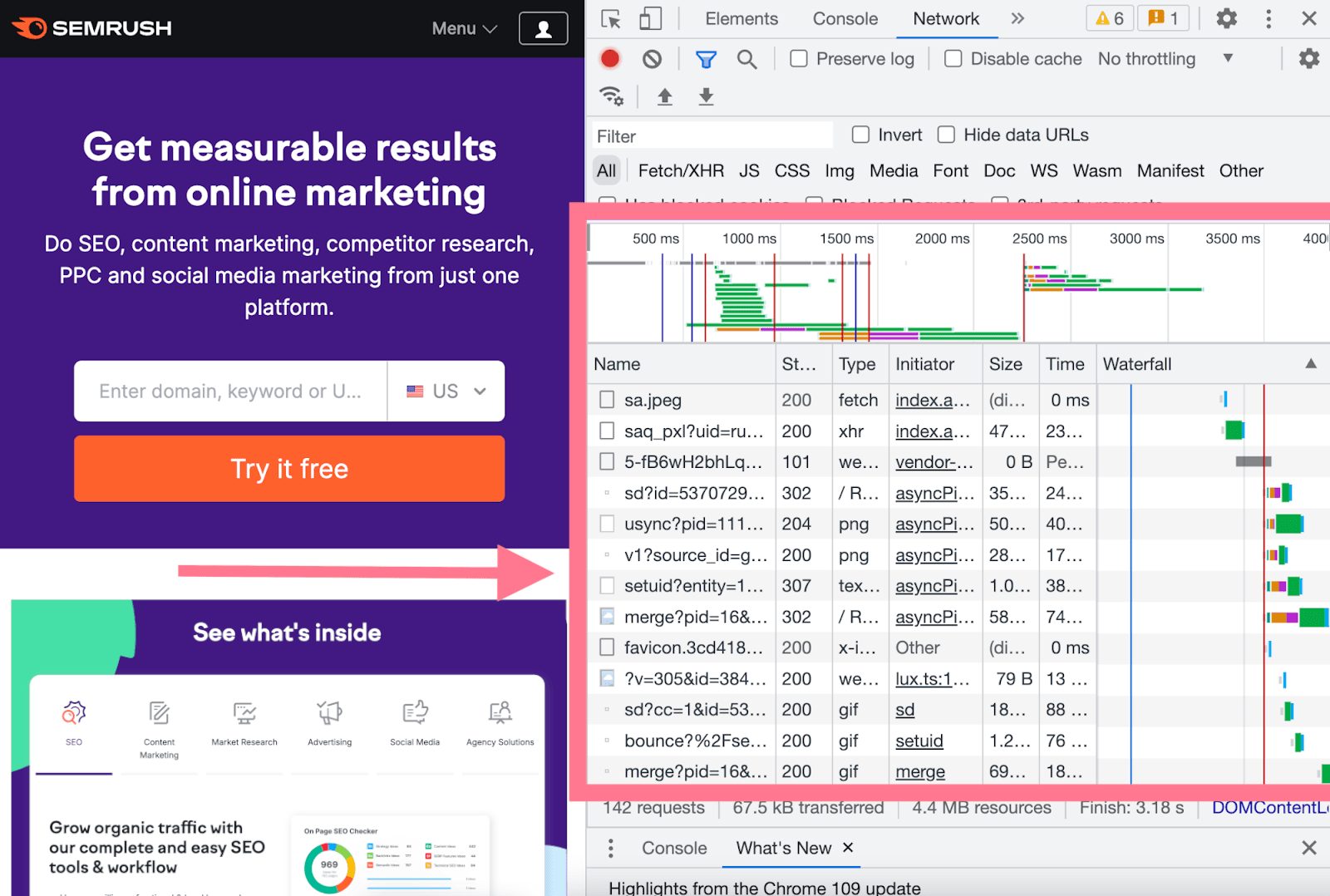
您将看到所有 HTTP 请求、其大小以及加载它们所需的时间。其中包括对图像、插件、JavaScript 或 CSS 文件等的请求。
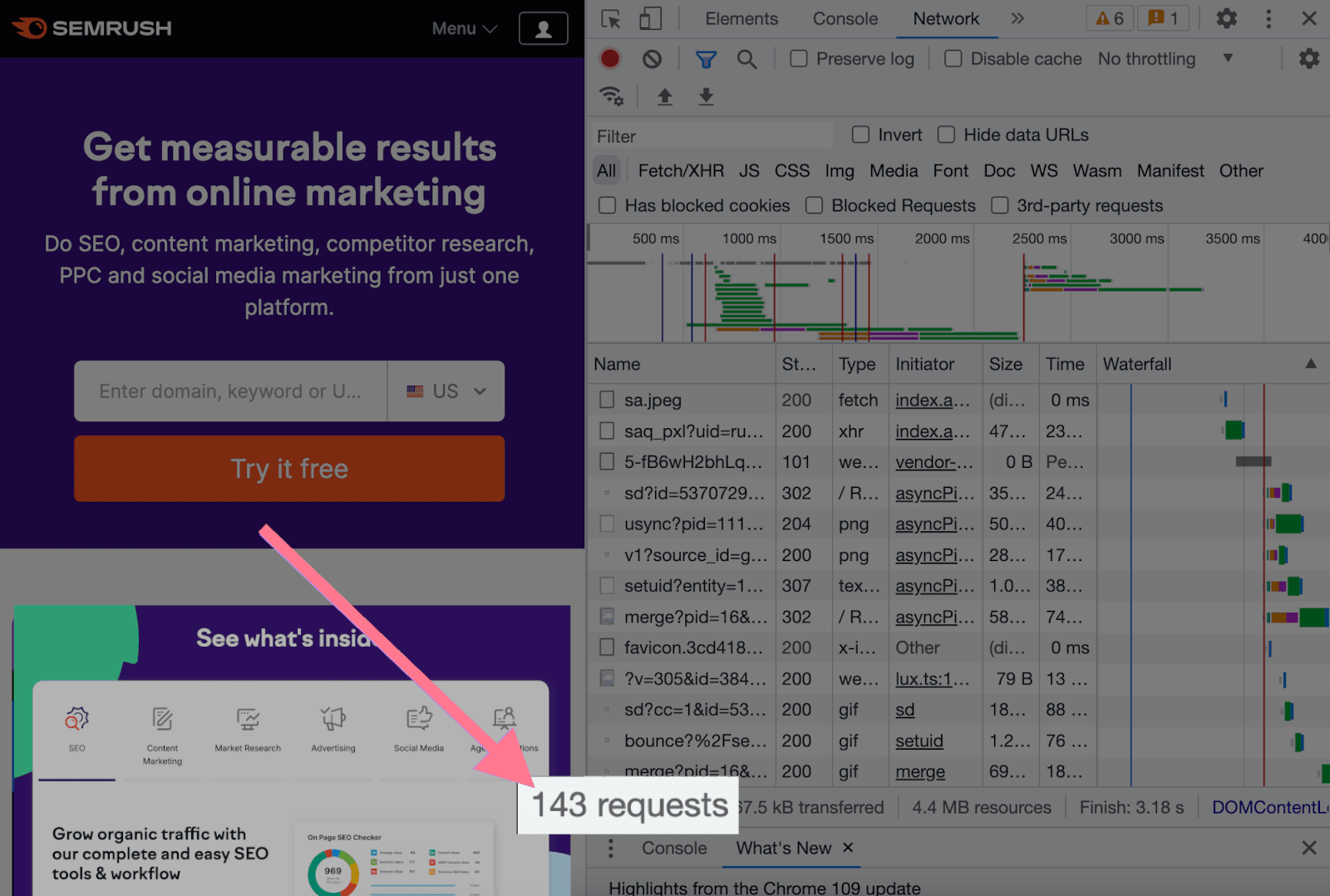
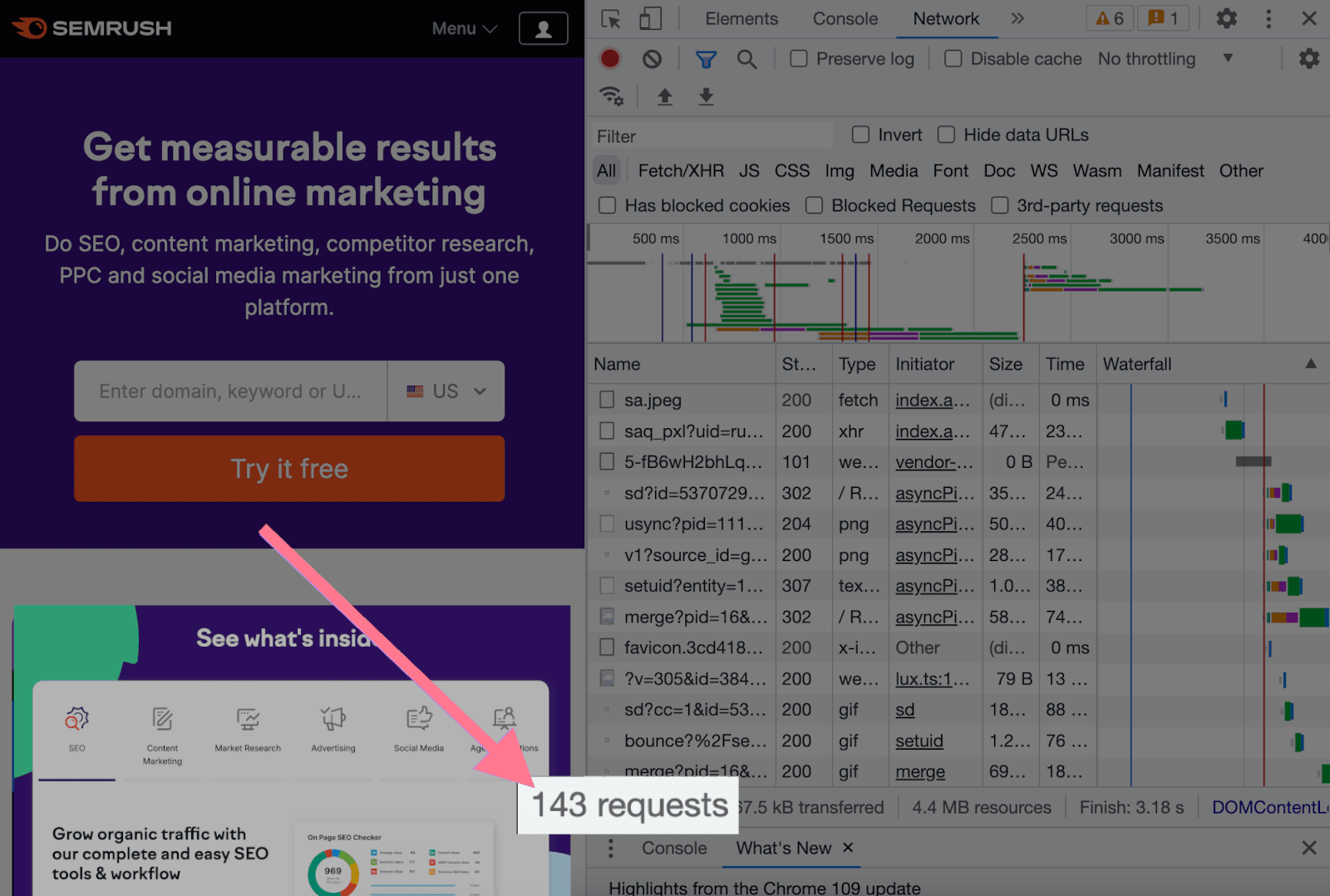
您还可以在检查窗口的左下角看到请求的总数。

这个数字是追踪进度的好方法。请求越少越好。
就上下文而言,平均每个页面发送大约 70 个 HTTP 请求。但是,没有一个特定的目标。使用网页上的平均请求数作为跟踪进度的指导。
优化您的技术SEO
页面速度只是技术 SEO 难题的一部分。但它对于提高搜索排名和用户体验至关重要。
要全面了解您网站的技术健康状况(包括页面速度洞察),请尝试使用 Semrush 网站审核工具。
它对您网站的性能进行了详细的分析,并提供了可行的改进建议。
立即开始使用免费网站审核来优化您的网站。迈出获得更好排名和更满意用户的第一步。